Installing TrustLock badges On Shopify
In this post, we'll show you how to install trust seals on your Shopify store. Get TrustLock seals and badges integrated on your Shopify site in 5-minutes or less with our easy 3-step installation guide.

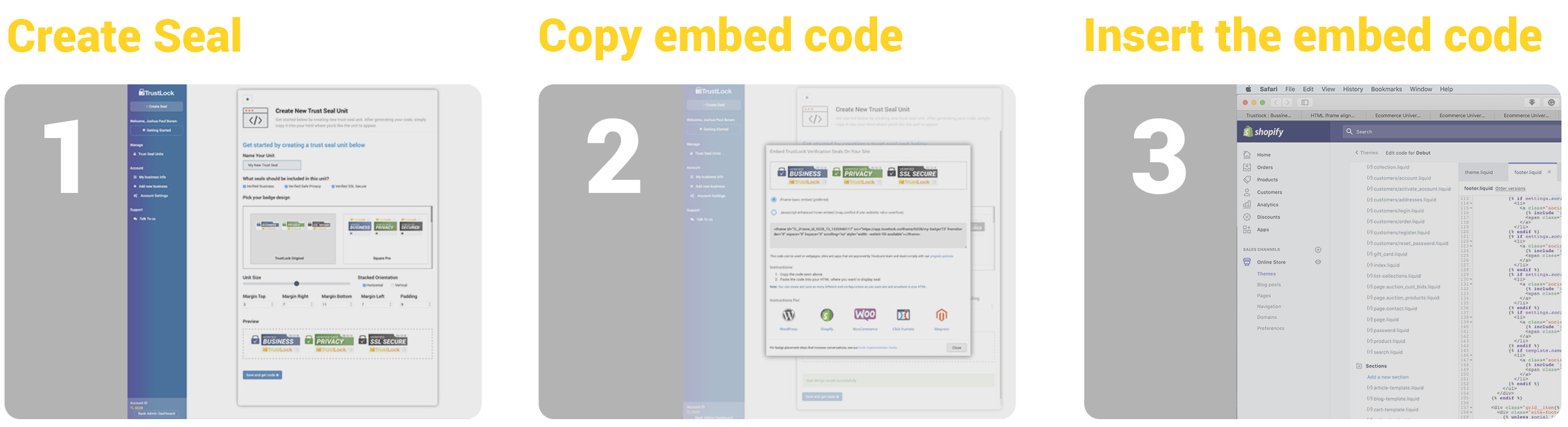
1. Create Seal
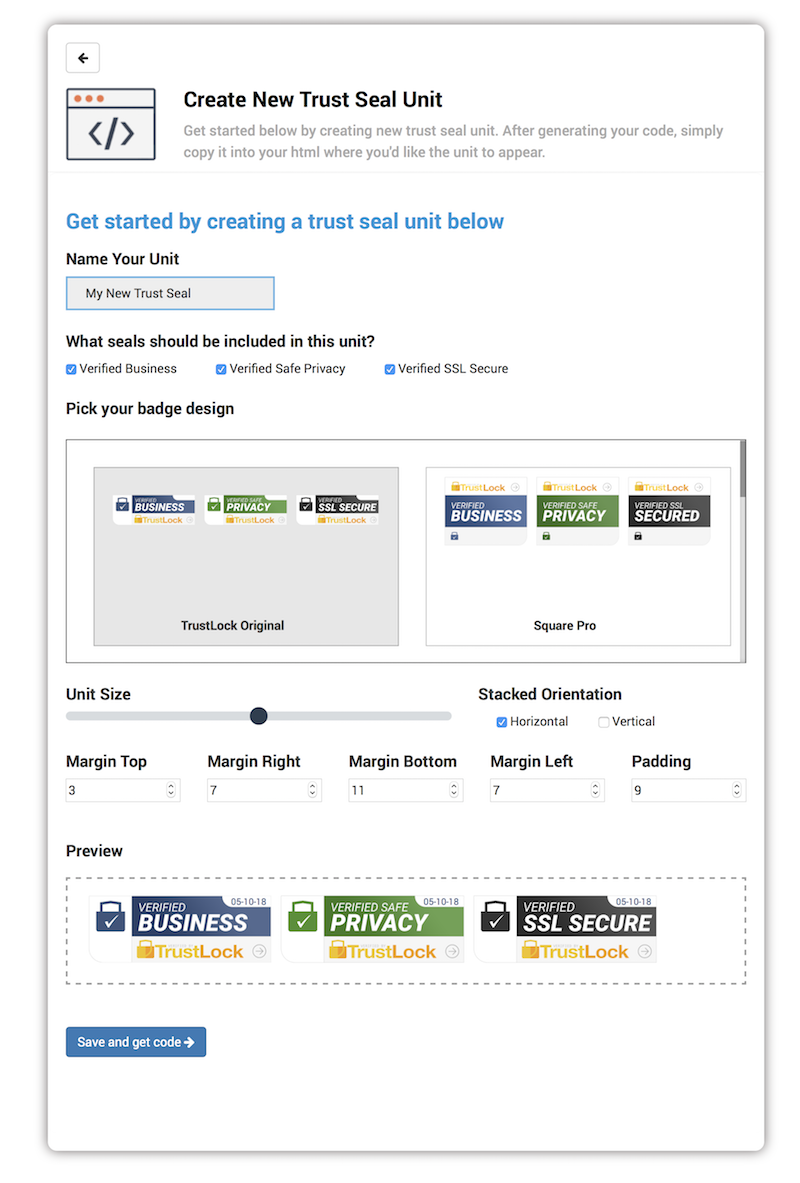
To begin, log into the TrustLock dashboard by navigating your browser to https://app.trustlock.co. After logging in, click the blue '+ create seal' button in the upper left-hand side. Then give your new seal unit a name. Note that you can create and save as many seal unit embed codes as you like to embed in different sections of your website. You can choose your options on this page and change the trust badge style, size, and margins. You can also drag and drop the individual badges to rearrange the order. When you're finished choosing your options and building your trust seal unit, then click the 'save and get code' button of the page.

2. Copy Embed Code
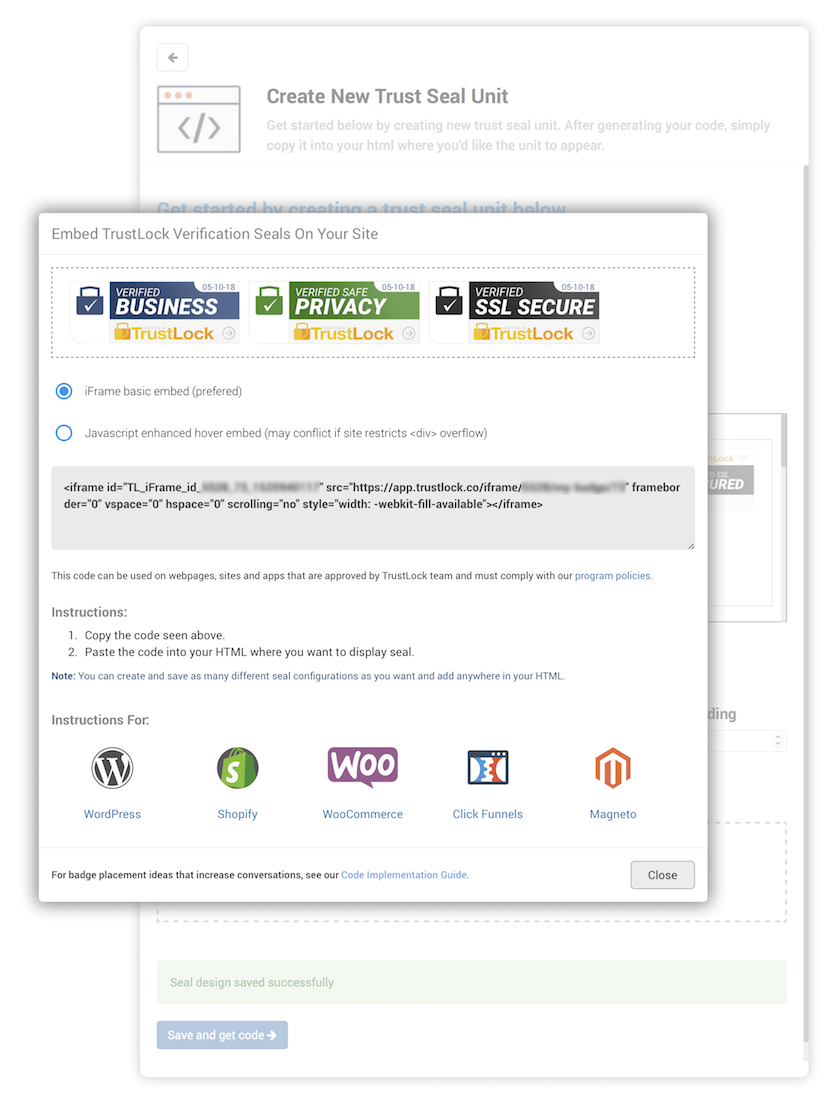
After creating the seal and clicking the 'save and get code' button, you should see a popup giving you options for embedding your code. We recommend using the the Javascript embed option for greater compatibility on Shopify. If you seal does not appear, or you're having issues, please try the iFrame code embed. The javascript embed code includes an outside hover effect that may be blocked by some websites and themes and if you are still having any issues, please send us an email to our support email seen below.


3. Insert Embed Code
Integrating TrustLock with Shopify is easy if you understand how to edit Shopify code, but if you aren't familiar with HTML, CSS or code it can be difficult. We've created several scenarios below to help you embed the code without frustration.
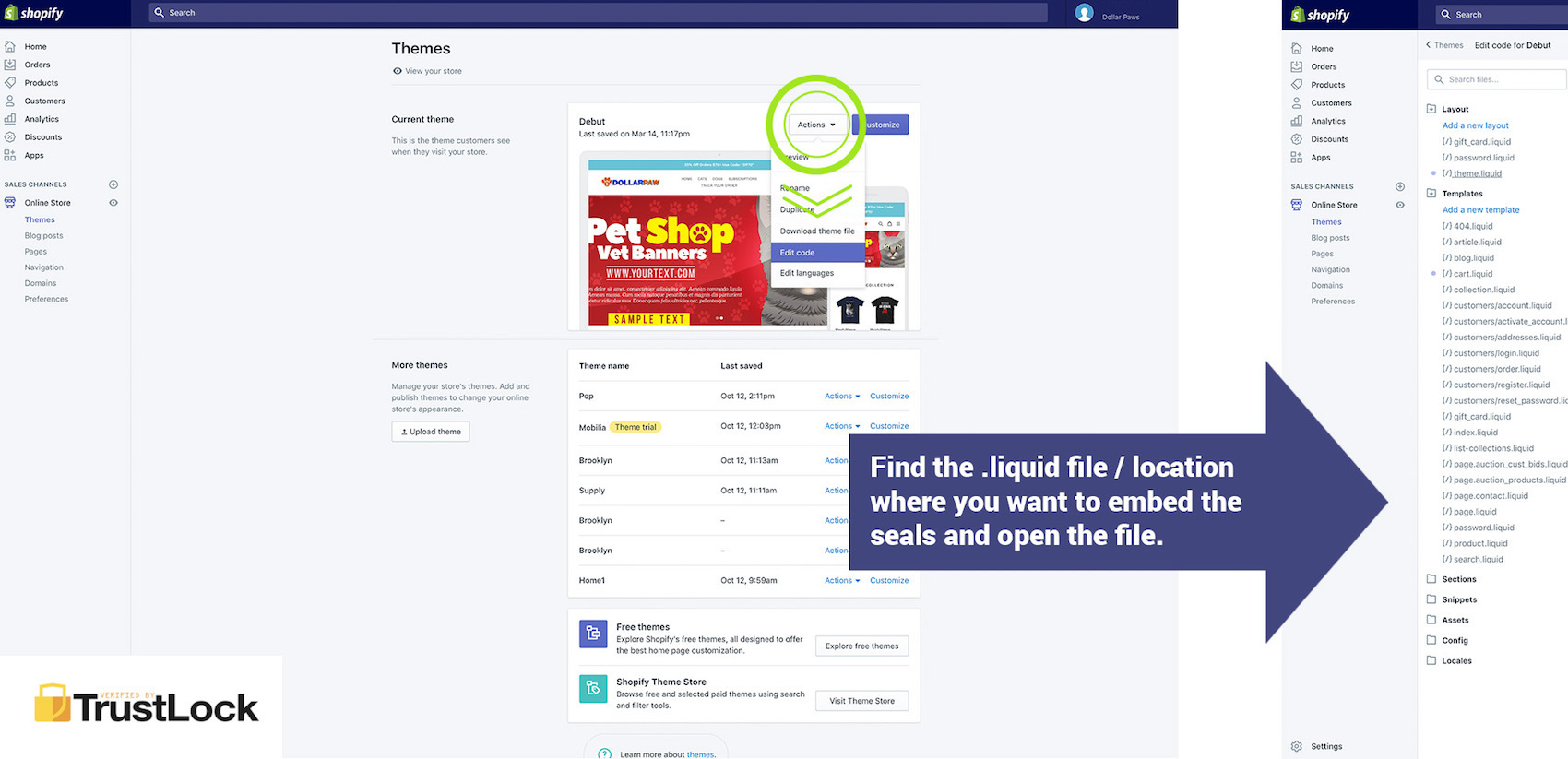
To begin, take the embed code you generated in step 2 and paste it into your Shopify code where you want the seal to appear. First, you must find the code that edits the location where you want to insert the code. After locating this file.liquid or other file inside if your Shopify theme, then you can simply paste the code. If you have any issues, please contact us using the support email seen below.

We'll go over several locations that you can embed TrustLock seals, but if you understand how to edit code, you can embed our Javascript or iFrame code anywhere you like with a few clicks.
(WARNING: make sure you feel comfortable with the code editing before you do this) Always backup an original copy of each code file before editing it so you can revert back if you have any problems. Below are several example scenarios of embedding the trust badge seals into your Shopify theme file.
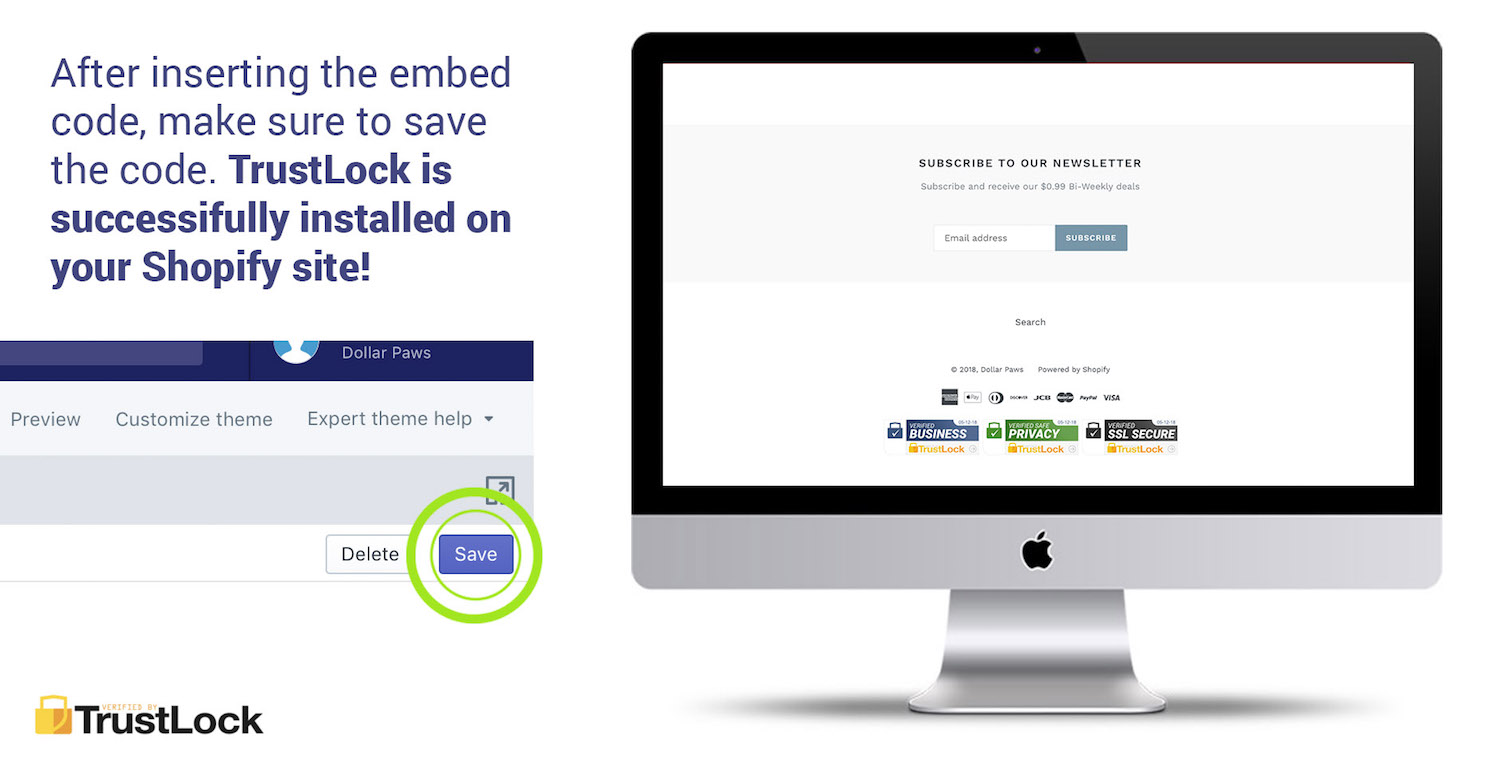
Example of inserting Trust Badges into Shopify footer (recommended)
Locate the correct .liquid theme file that you want to edit. To edit or add the badges to the Shopify footer, select the footer.liquid file.

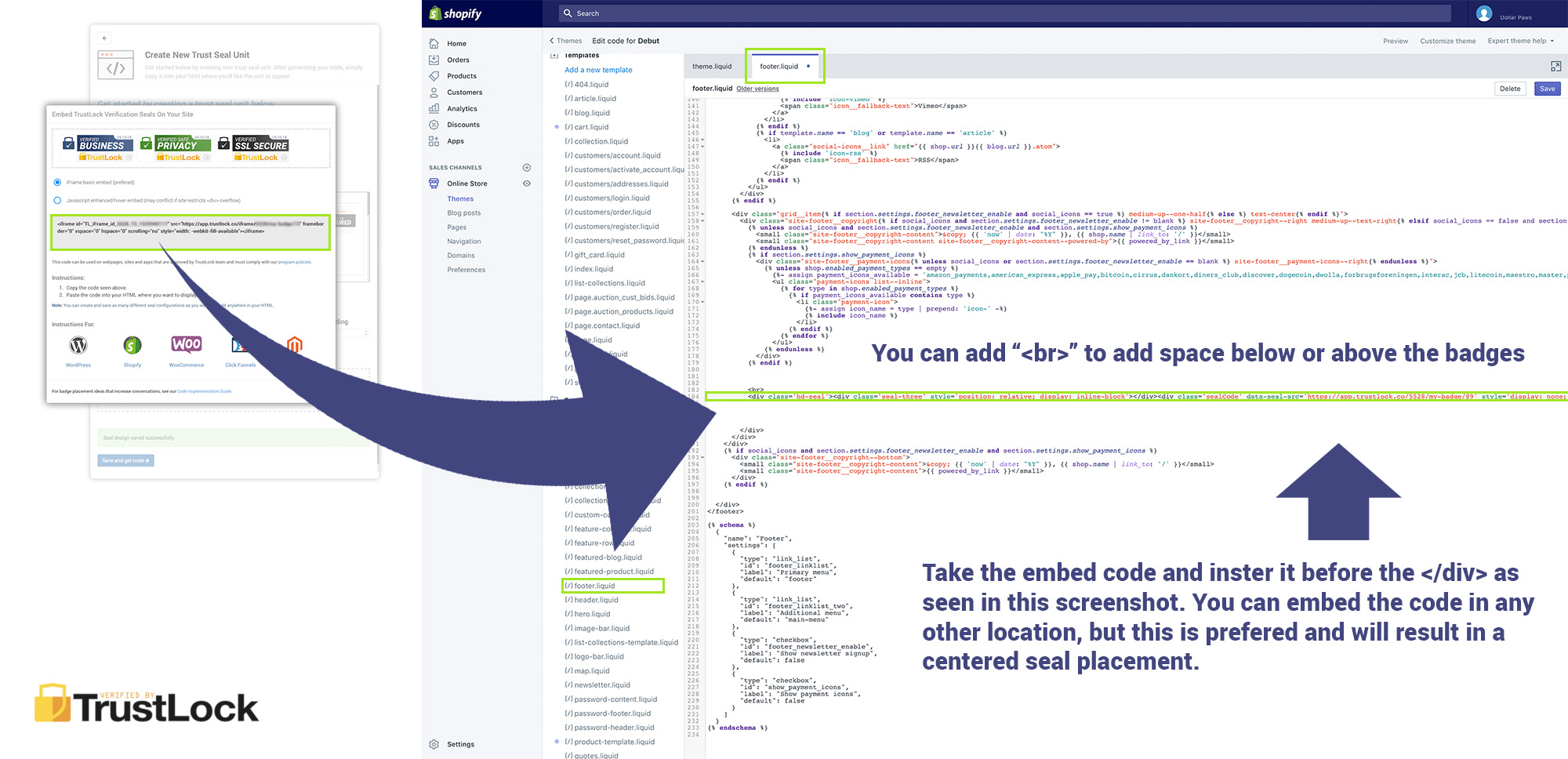
In this example, we're going to embed all 3 TrustLock badges below the default credit card footer logos provided by Shopify. You can move this code and experiment with inserting into different blocks of the code to see how this affects your location. Your developer may also be able to help on a custom locations or alignment. If you have any questions, we're always here to help.

You're done! You've successfully installed TrustLock badges in your Shopify store footer.

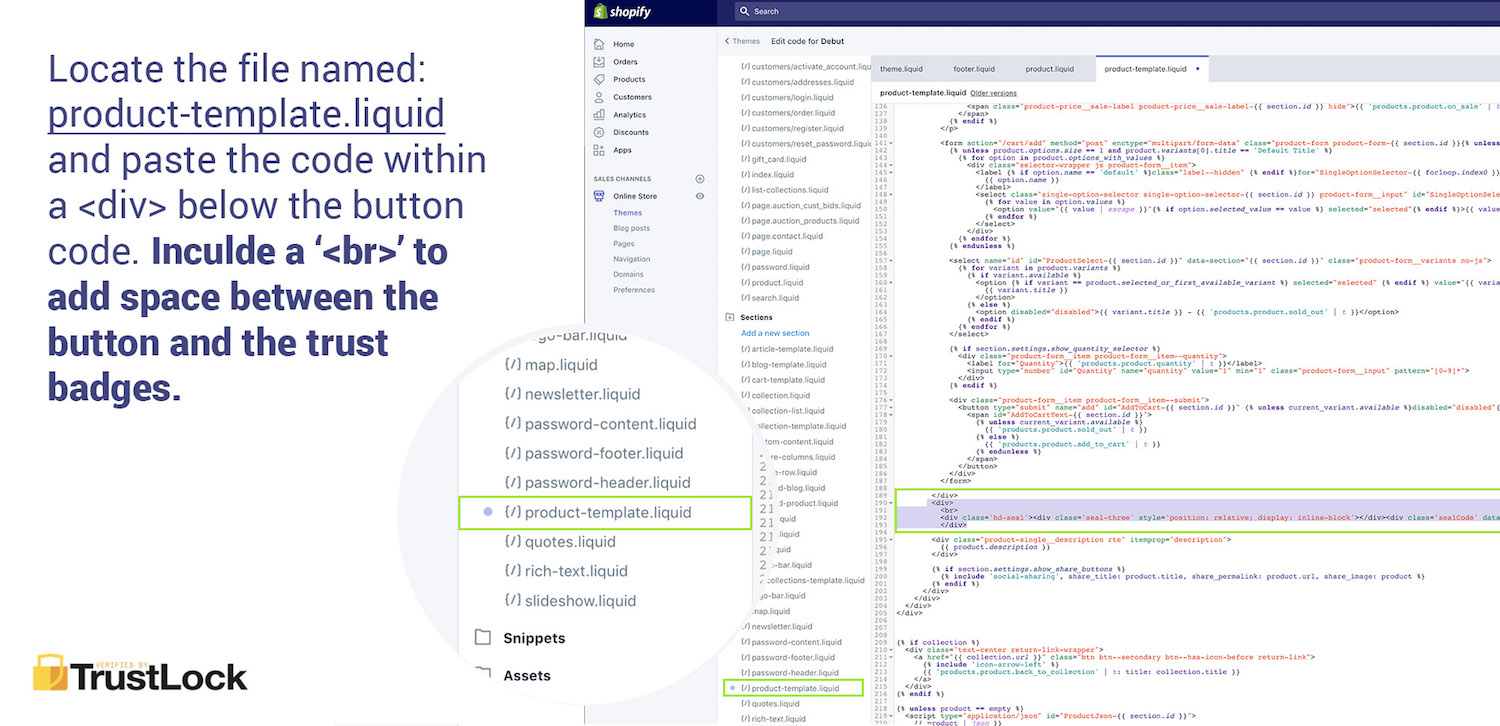
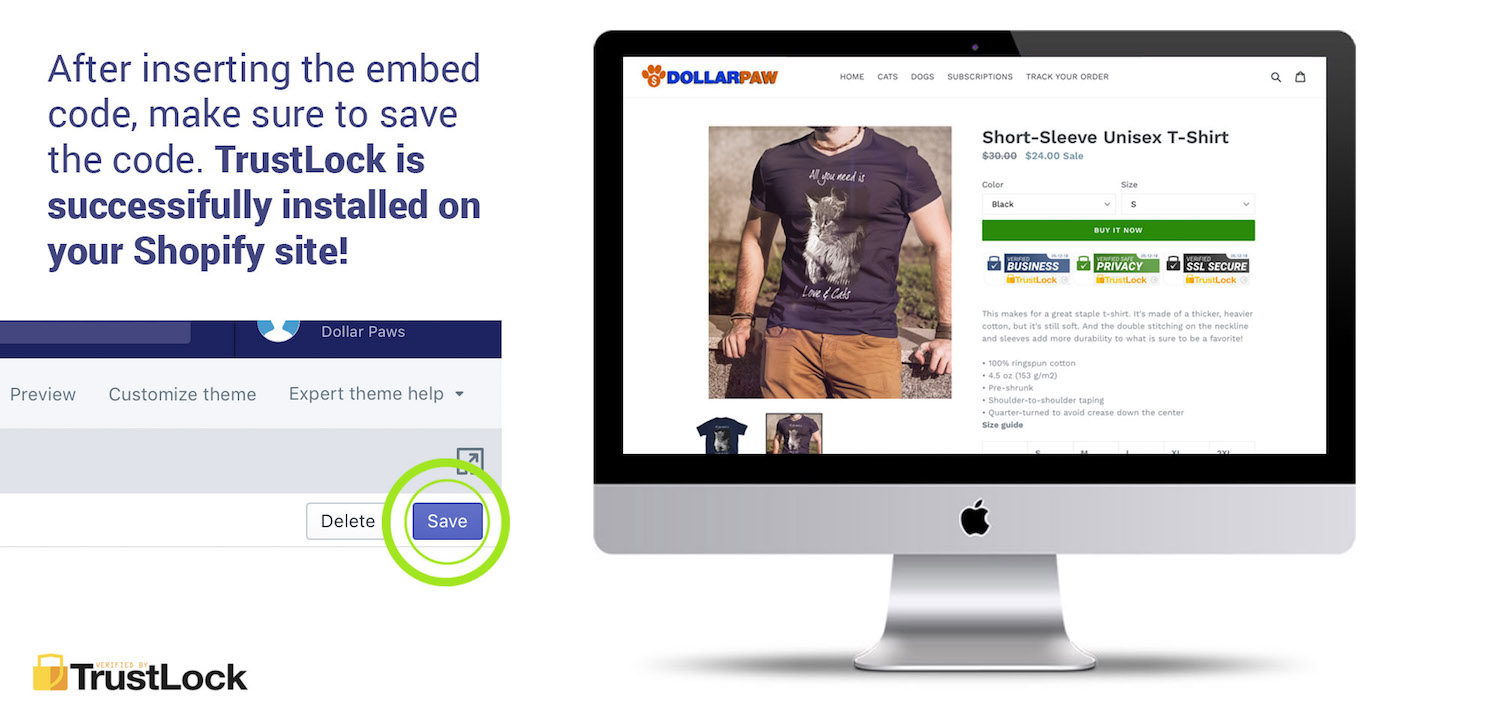
Example of inserting TrustLock badges under purchase button
Locate the correct .liquid theme file that you want to edit. To edit or add the badges below the Shopify purchase button on product pages select the product-template.liquid file.

You're done! You've successfully installed TrustLock badges in your Shopify store footer.

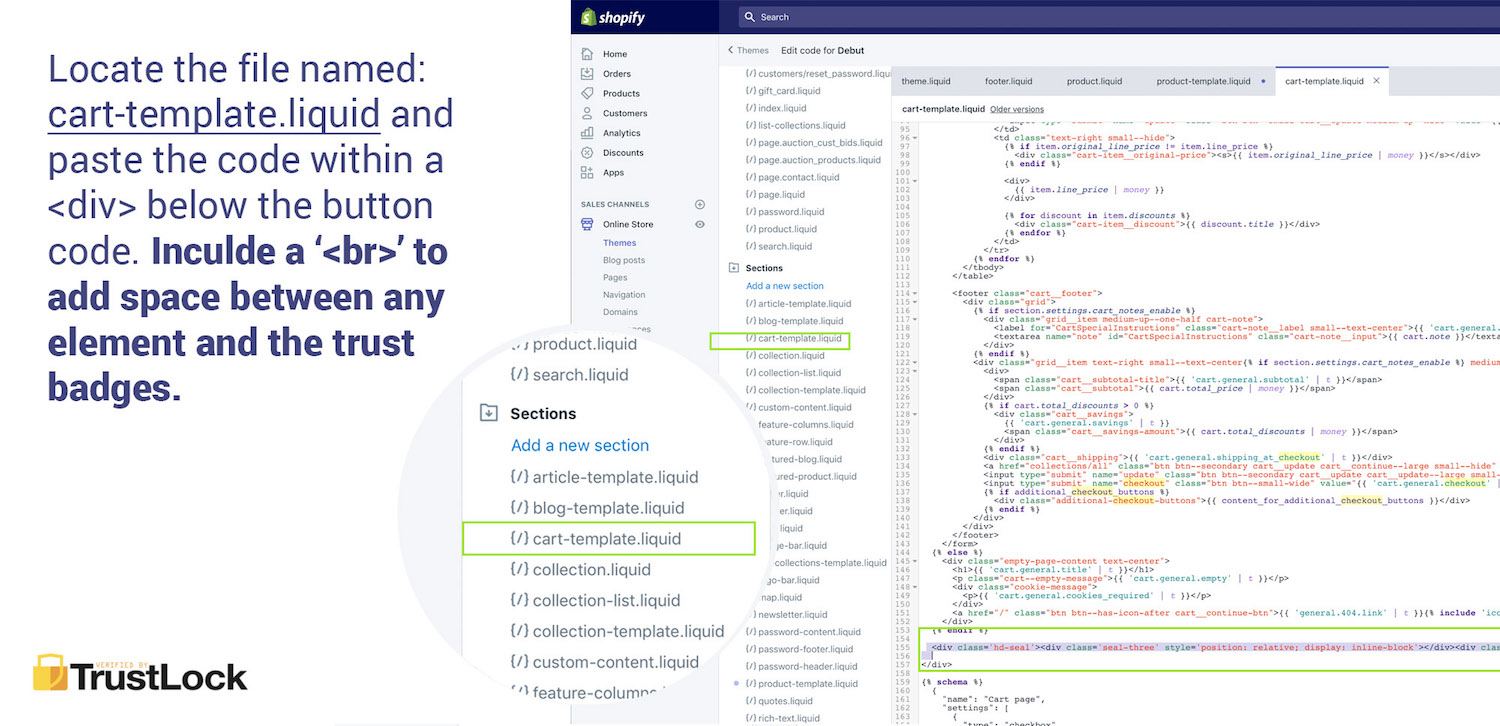
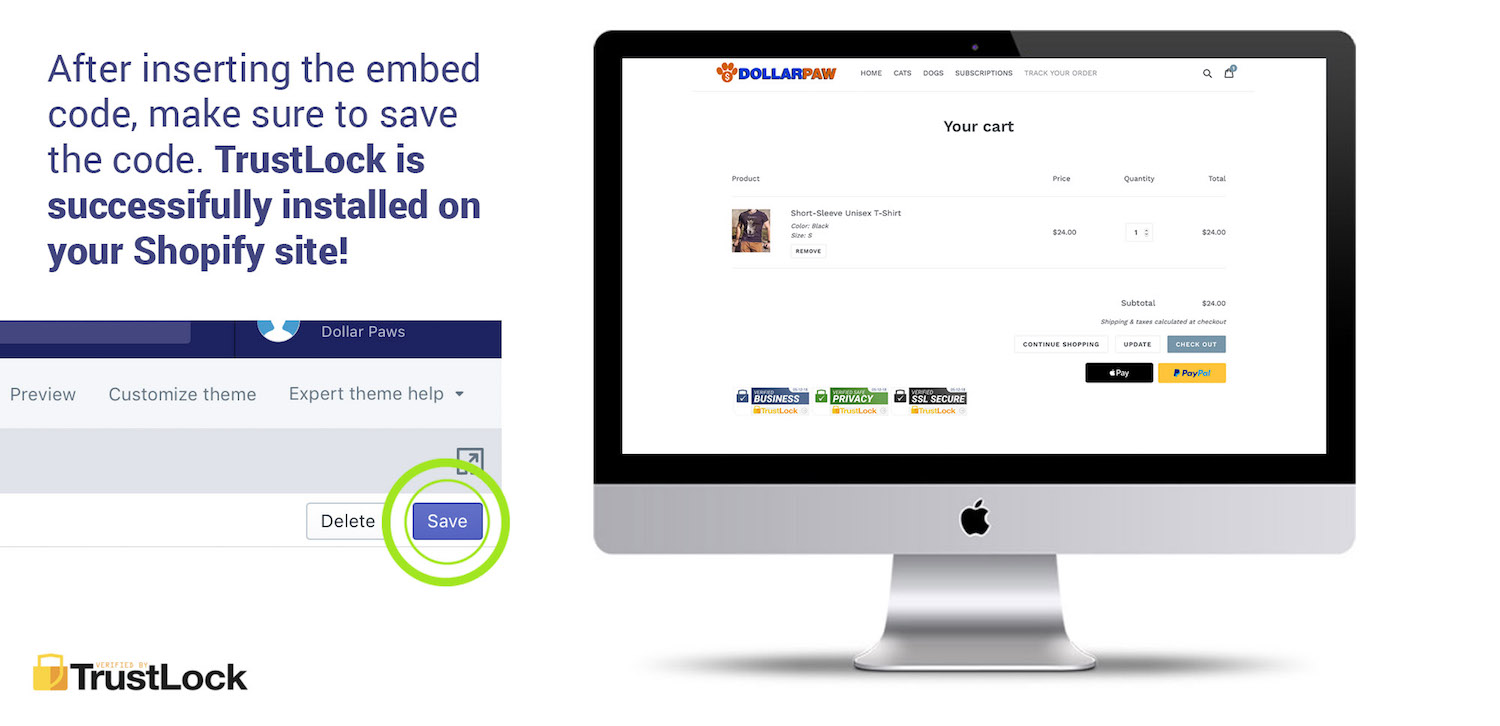
Example of inserting TrustLock badges on Shopify cart page
Locate the correct .liquid theme file that you want to edit. To edit or add the badges below the Shopify cart page select the cart-template.liquid file.

You're done! You've successfully installed TrustLock badges to your Shopify cart page.

Want to add TrustLock badges to another location on your Shopify site?
It's easy, just find the section of code that applies to the page you need to embed the badges on and paste the Javascript or iFrame code. If you have any issues or can't seem to get things working, don't hesitate to shoot us a message at the email seen below:

Having troubles embedding the iFrame onto your site?
We've focused on creating an easy interface for embedding TrustLock seals via iFrame, however, if you are still having issues, or would like us to help you insert the TrustLock embed code, please let us know. We're happy to help you with the TrustLock integration and setup if you or your developer is having any issues.