Adding TrustLock Trust Seals On WooCommerce
Add TrustLock trust seals and badges to your WooCommerce cart, checkout page, footer or any location on your WordPress site in 5-minutes or less with our easy 3-step installation guide. We'll also teach you how to use 'hooks' to call our trust seals to appear on nearly any location on your WooCommerce site easily!
After reading this, you may want to check out our guide on how to add a Trust Seals or Badges and images below the “Add To Cart” button on your Woo Commerce or WordPress. Click Here: Add Trust Seal Under Add To Cart Button

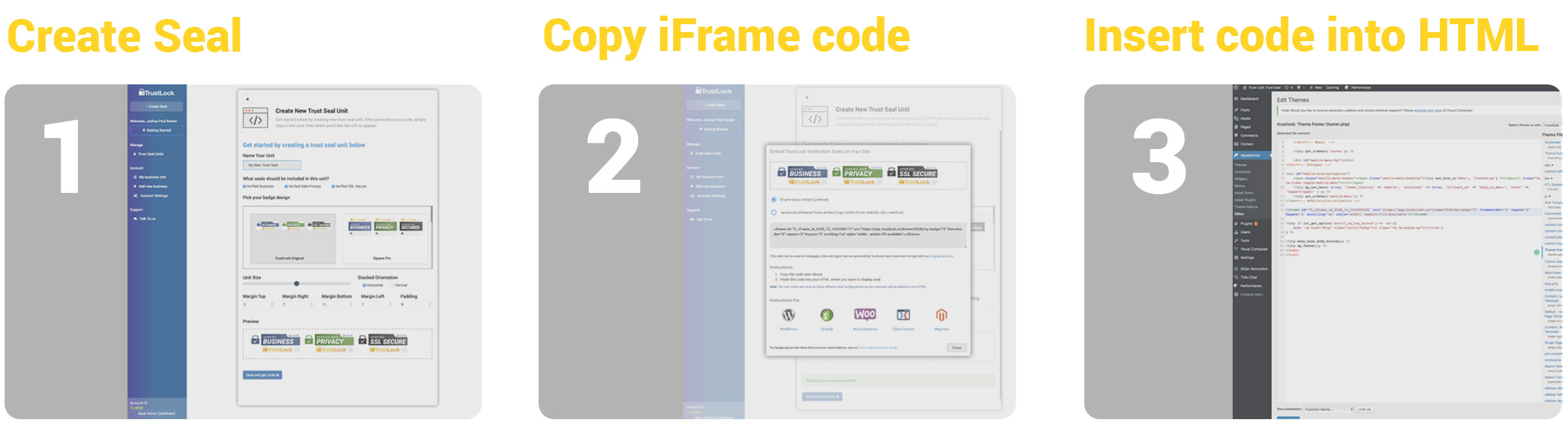
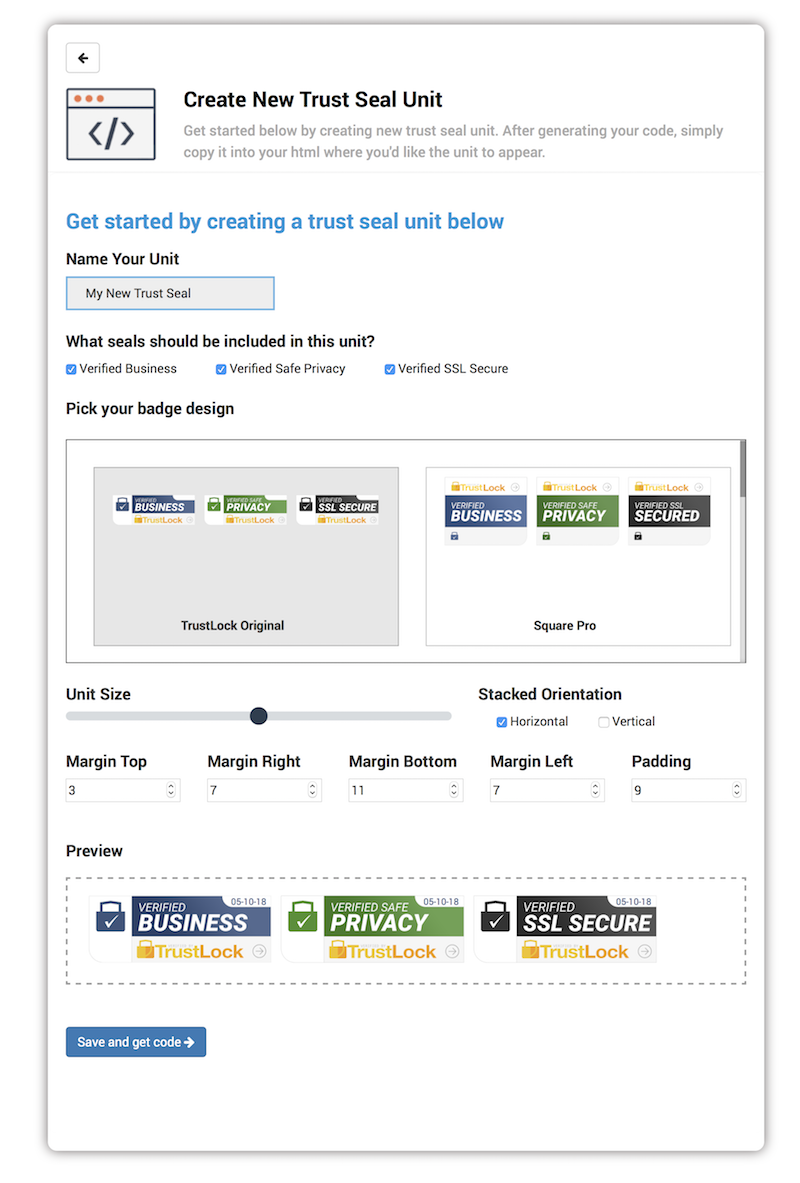
1. Create Seal
To begin, log into the TrustLock dashboard by navigating your browser to https://app.trustlock.co. After logging in, click the blue '+ create seal' button in the upper left-hand side. Then give your new trust seal unit a name. Note that you can create and save as many seal unit embed codes as you like to embed in different sections of your website. You can choose your options on this page and change the trust badge style, size, and margins. You can also drag and drop the individual badges to rearrange the order. When you're finished choosing your options and building your trust seal unit, then click the 'save and get code' button of the page. Now you're ready to embed your code into your WooCommerce site.

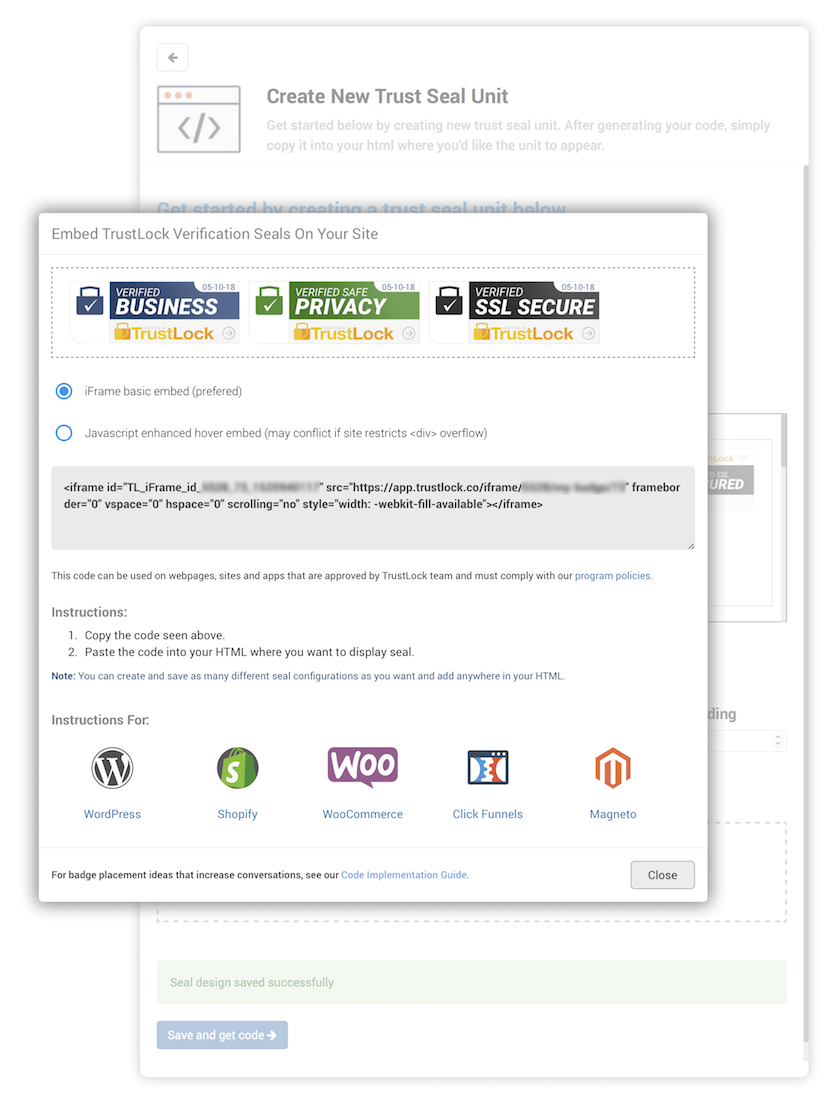
2. Copy iFrame Code
After creating the seal and clicking the 'save and get code' button, you should see a popup giving you options for embedding your code. We strongly recommend using the iFrame options for greater compatibility. However, using WooCommerce Java should also work fine since our latest update. The javascript embed code includes an outside hover effect that may be blocked by some websites and themes and if you are not an experienced developer we only recommend using the iFrame embed implementation.

3. Insert your Code With Hooks
Take the TrustLock trust seal iFrame or Java code you generated in step 2 and paste it into the WooCommerce file where you want the seal to appear. Inserting the trust seal code is straightforward and easy, but when you are using WooCommerce, it's best to use a 'hook' to call your code to appear in a certain location. you can contact us or speak with your developer if you have any questions or concerns at any time during the proccess.
You can also insert the Java or iFrame code into your footer file by editing your theme php files (WARNING: make sure you feel comfortable with the code editing before you do this) Always backup an original copy of each PHP file before editing it so you can revert back if you have any problems. Below are several examples of embedding the seals into your theme WooCommerce cart, checkout page and other theme files such as footer, widget, or even just a generic WordPress page files
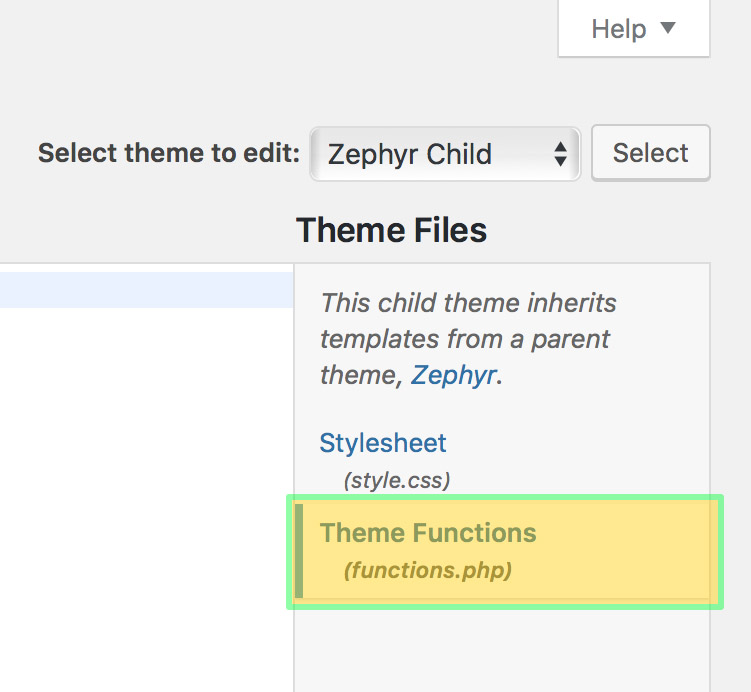
Example of inserting a trust seal unit below the cart page in WooCommerce. To do this you'll need to locate your functions.php file. We recommend using a child theme if you can so theme updates won't overwrite the code, however you can always add it back to the funtions.php file at any time as needed.

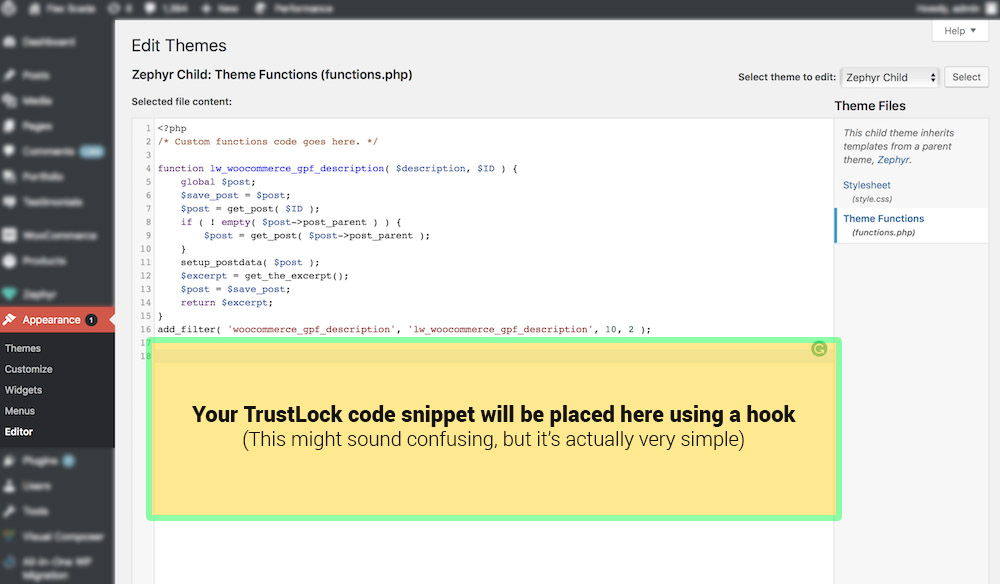
After locating and selecting the functions.php file, you will want to navigate to the bottom of this file wherever that may be and add a WooCommerce hook. A WooCommerce hook allows you to call in a snippet of code like an embedded trust seal code, or even an image and place it in a certain location in your WooCommerce theme depending on the hook you are using.

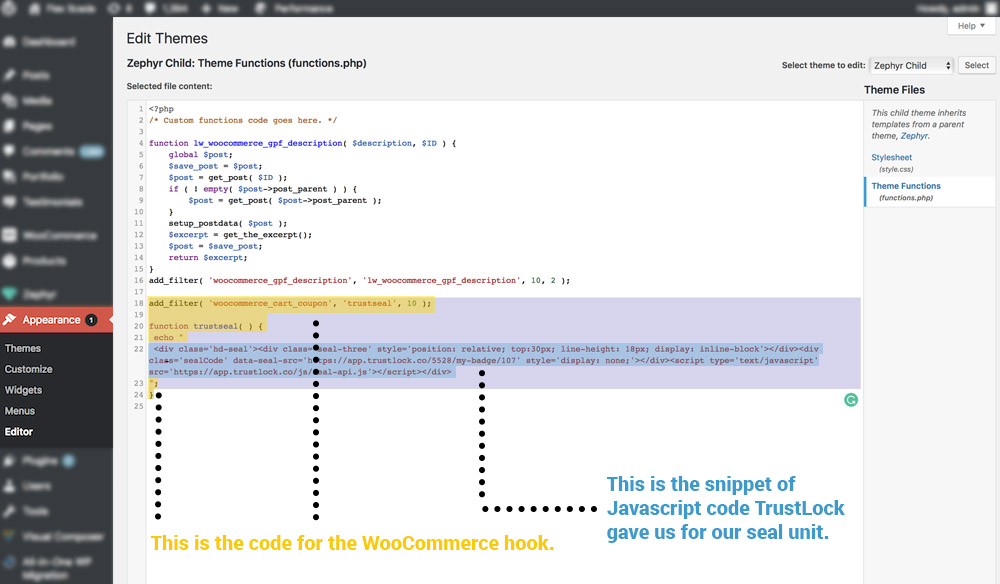
In this example, we will use the hook that will place our test seals below the cart. The hook for placing the seals below the cart, specifically below the coupon area looks like this: add_filter( 'woocommerce_cart_coupon', 'trustseal', 10 );

As you can see above, we used the hook to call an 'echo' to the TrustLock code. We've copied the code below as an example so you can replace the specific TrustLock Javascript code seen here with the code we gave you in your TrustLock admin. (The blue-colored text is the TrustLock code, you can swap it with your own seal unit)
add_filter( ‘woocommerce_cart_coupon’, ‘trustseal’, 10 );
function trustseal( ) {
echo “
<div class=’hd-seal’><div class=’seal-three’ style=’position: relative; top:30px; line-height: 18px; display: inline-block’></div><div class=’sealCode’ data-seal-src=’https://app.trustlock.co/5528/my-badge/107′ style=’display: none;’></div><script type=’text/javascript’ src=’https://app.trustlock.co/js/seal-api.js’></script></div>
“;
}
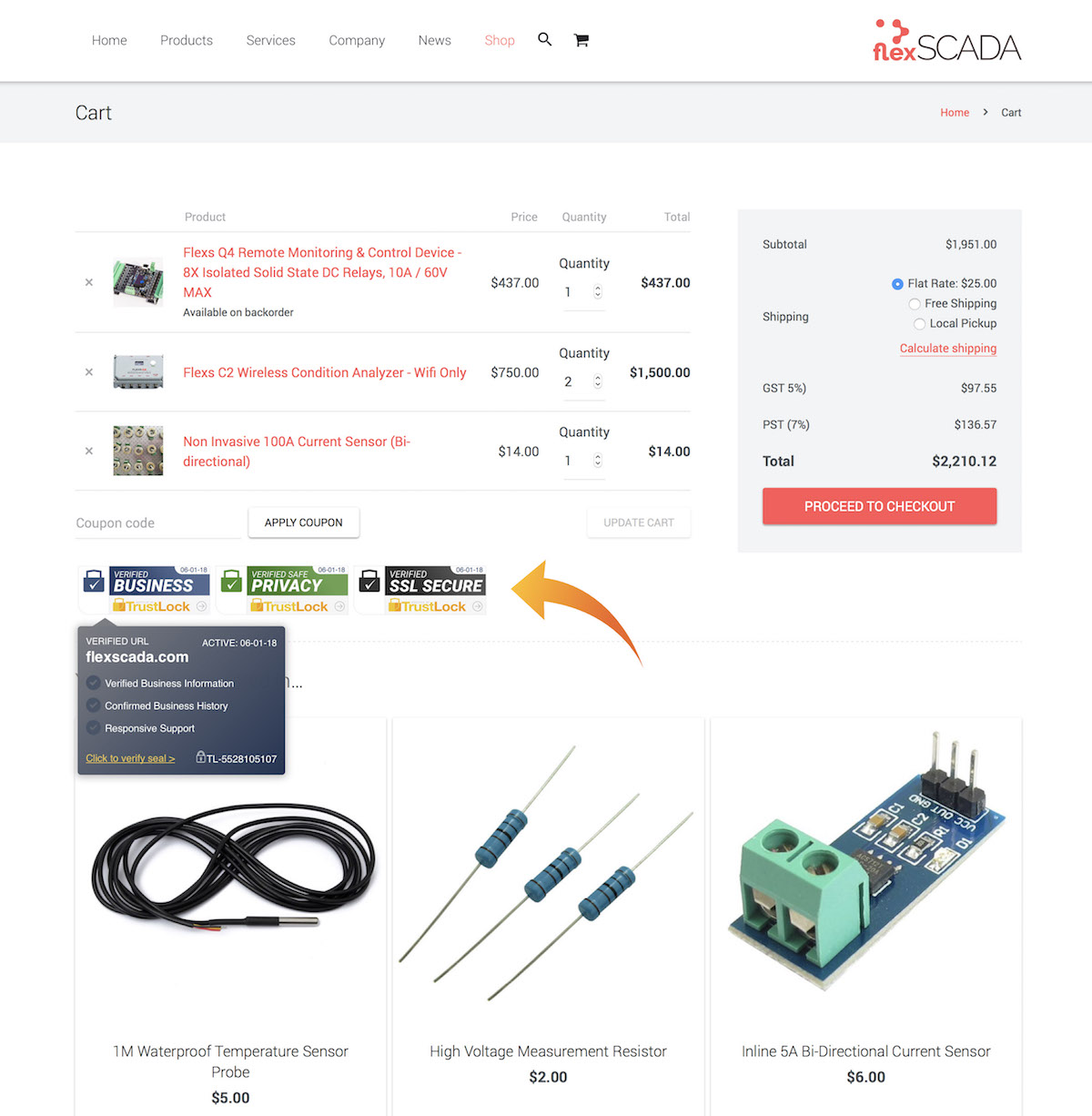
After inserting this specific hook, the trust seals should automatically appear on the cart directly below the cart section. We've found that this location helps decrease cart abandonment by up to 45%+. You can see the end result of our work below:

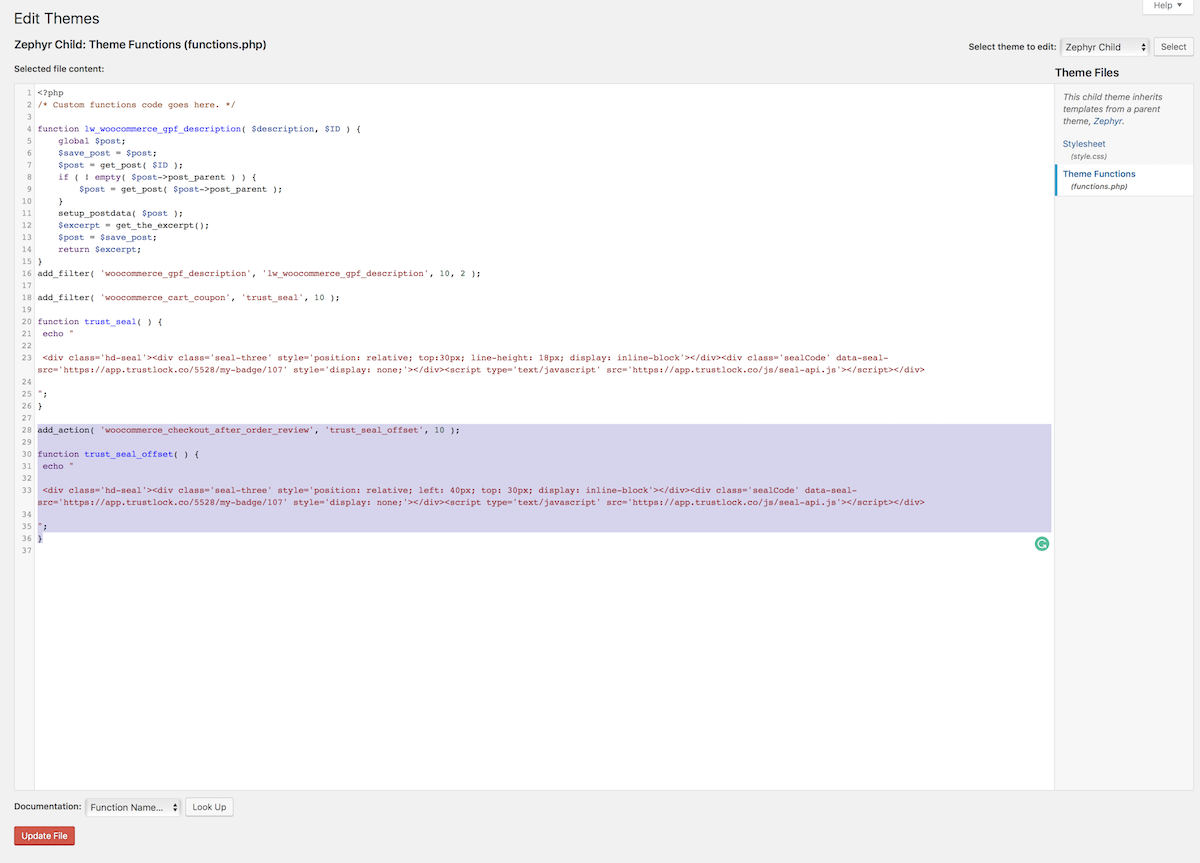
If we want to place the TrustLock seal unit on the checkout page below the purchase button, we would call a hook to place our same seal code in that spot. Please see the example below. The hook for this location is: 'woocommerce_checkout_after_order_review'.

As you can see above, we used the hook to call an 'echo' to the TrustLock code. We've copied the code below as an example so you can replace the specific TrustLock Javascript code seen here with the code we gave you in your TrustLock admin. (The blue-colored text is the TrustLock code, you can swap it with your own seal unit)
add_action( ‘woocommerce_checkout_after_order_review’, ‘trust_seal_offset’, 10 );
function trust_seal_offset( ) {
echo “
<div class=’hd-seal’><div class=’seal-three’ style=’position: relative; top:30px; line-height: 18px; display: inline-block’></div><div class=’sealCode’ data-seal-src=’https://app.trustlock.co/5528/my-badge/107′ style=’display: none;’></div><script type=’text/javascript’ src=’https://app.trustlock.co/js/seal-api.js’></script></div>
“;
}
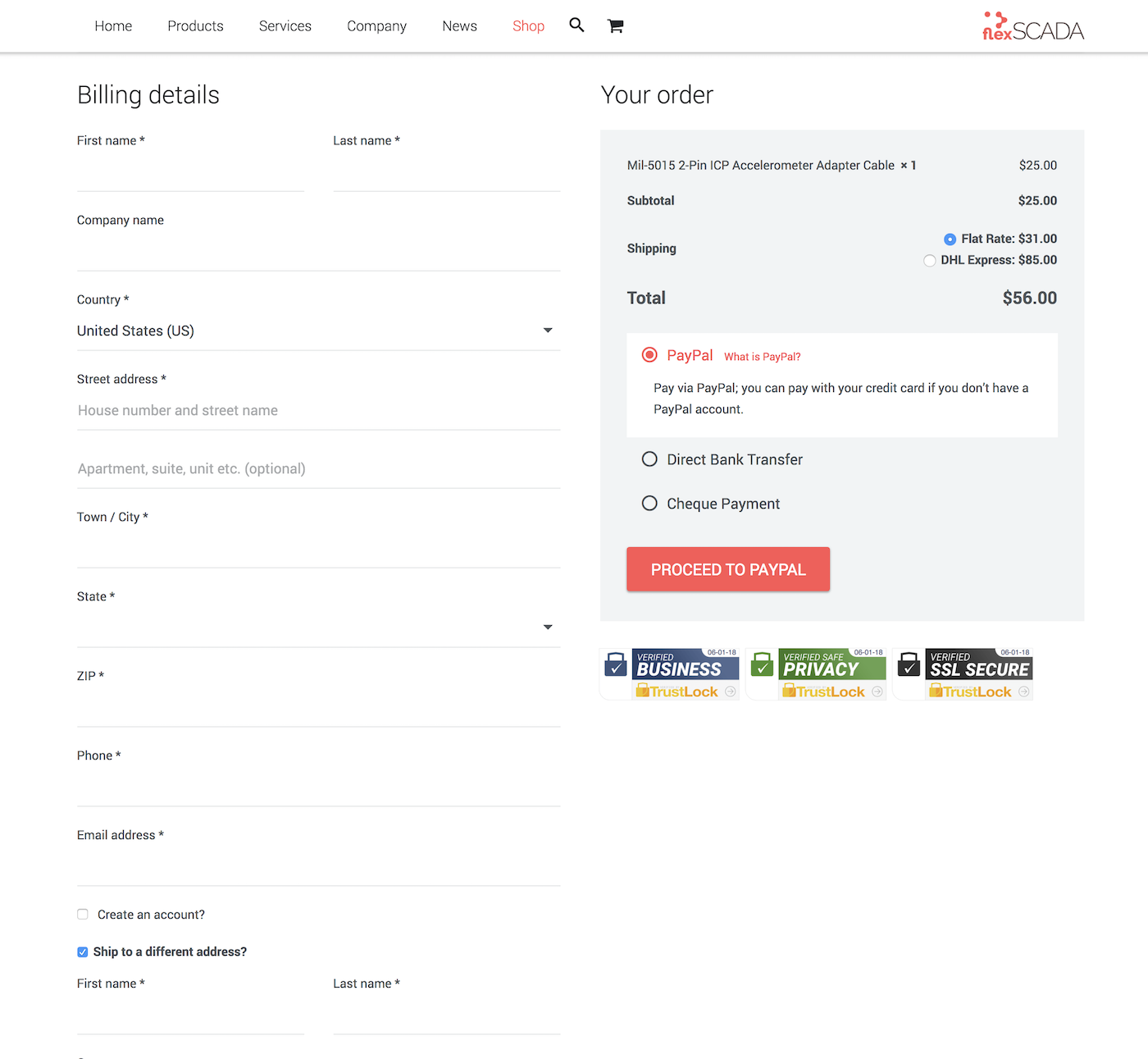
After inserting this specific hook, the trust seals should automatically appear on the WooCommerce checkout page directly below the main checkout button on the right side. You can see the end result of our work below:

If you want to change the location of the TrustLock trust seal, you can replace the hook with a different hook name and the seals will appear in that location.
For more hooks, please see the official WooCommerce documentation on hook names and locations: Click Here
Also if you would like a visual idea of where these hooks are referencing to, you can check here: Click Here
Still can’t figure it out? Contact Us
Are you wanting to add a Trust Badge below the “Add To Cart” button on your Woocommerce or WordPress website? It’s easy! Click Here: Add Trust Seal Under Add To Cart Button
4. Insert your Code WITHOUT Hooks Into WordPress
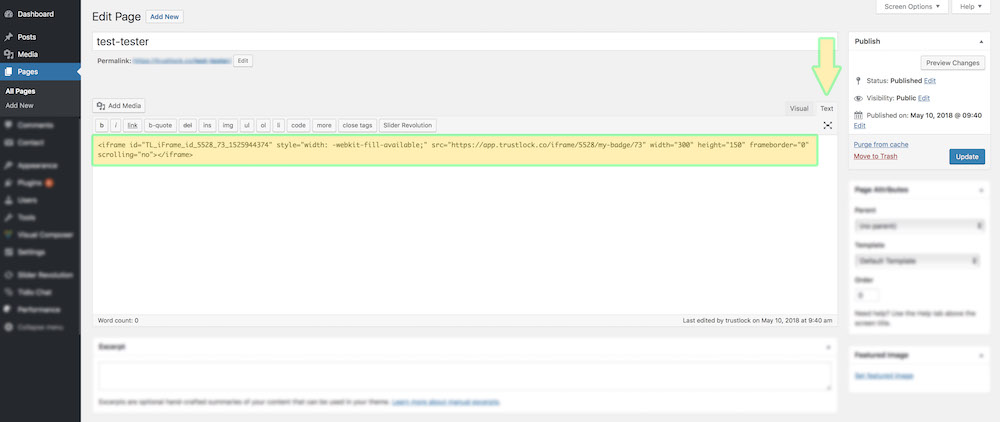
Example of inserting code into WordPress page/post
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

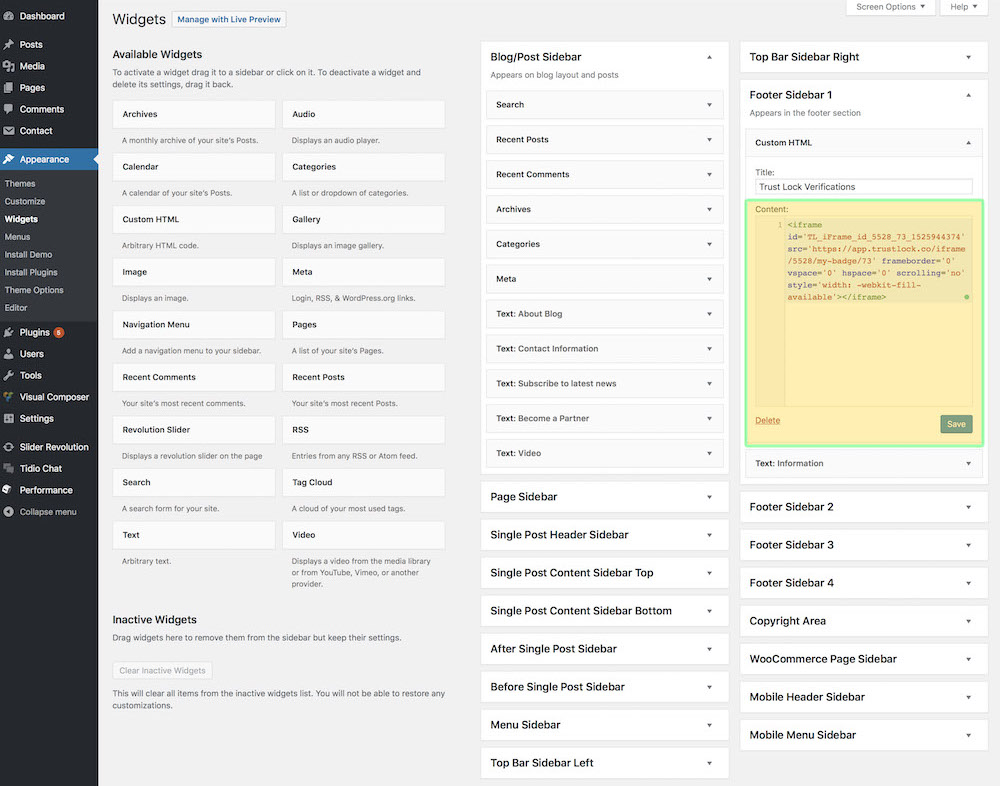
Example of inserting into a custom HTML widget file
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

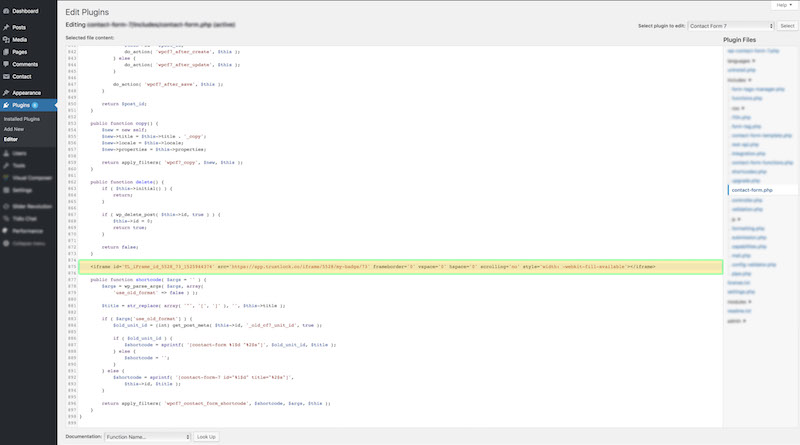
Example of inserting into a plugin PHP file
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

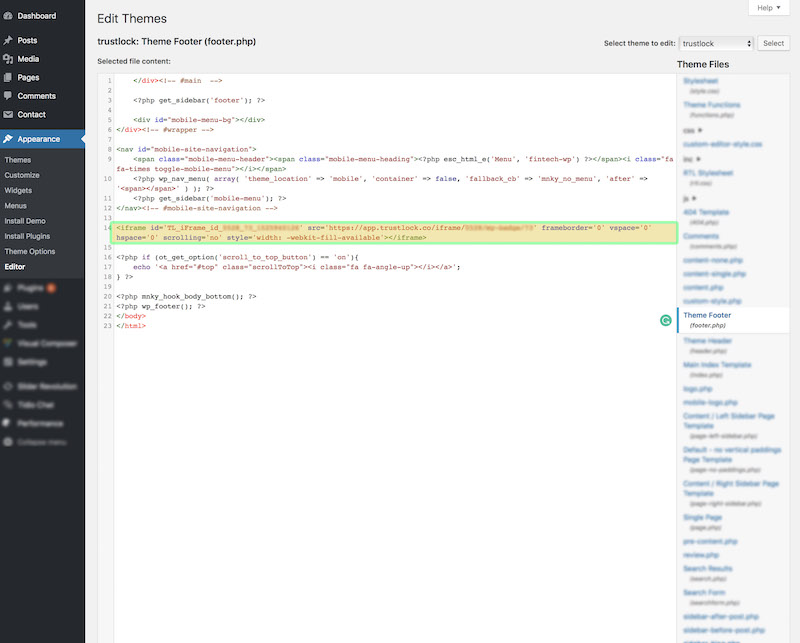
Example of inserting into WordPress footer PHP file
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

Having trouble embedding the code onto your site?
We've focused on creating an easy interface for embedding TrustLock seals via iFrame, however, if you are still having issues, or would like us to help you insert the TrustLock embed code, please let us know. We're happy to help you with the TrustLock integration and setup if you or your developer is having any issues.