How To Add Trust Seals Below Your "Add To Cart" or purchase Button on Product Pages In WooCommerce and WordPress
Are you trying to add an image, trust seal, or trust badge to your product page? Or under your "Add To Cart" button in WooCommerce? you've come to the right place! It should take no longer than 5-10 minutes from start to finish using a premium TrustLock plan OR one of our free Trust Badges!
It's easier than you think to add any trust badges below your WooCommerce Add To Cart Button, and when you have a TrustLock plan and business verification or TrustLock SSL Verified Safe trust seal, you will increase trust even more than you would with any ordinary phouney trust badge you might copy and paste into your site. You can purchase a TrustLock badge for below your "Add To Cart" or purchase button on Woocommerce product page by visiting our home page at TrustLock.co!
Whether you decide to go with a TrustLock verification page, or another image, this guide will help you add content below your woocommerce add to cart button to help increase trust in many cases on your WordPress site and woocommerce products!
After reading this, you may want to check out our guide on how to add a Trust Seals to your checkout and cart pages on Woo Commerce. Click Here: Add Trust Seals And Badges To WooCommerce And WordPress

1. Create Seal In TrustLock, or find an image to add below your purchase button on Woocommerce Product Pages
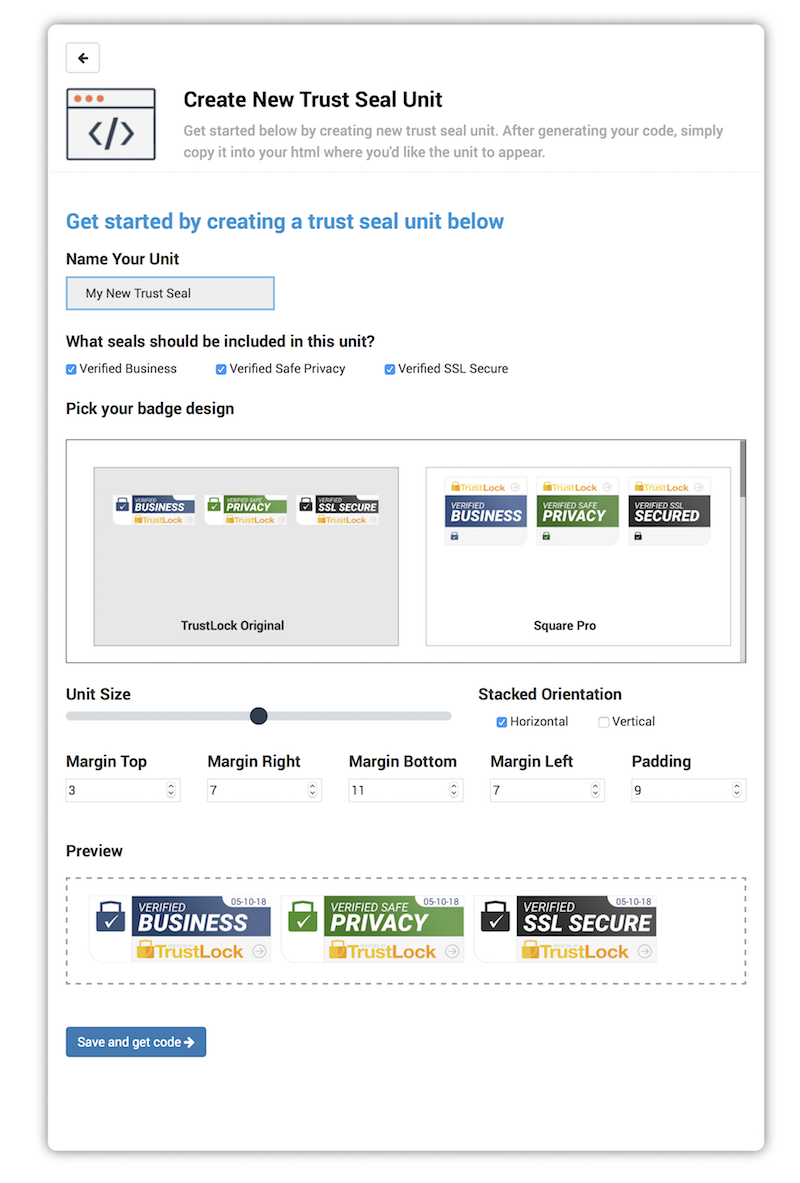
To begin, log into the TrustLock dashboard by navigating your browser to https://app.trustlock.co. After logging in, click the blue ‘+ create seal’ button in the upper left-hand side. Then give your new trust seal unit a name. Note that you can create and save as many seal unit embed codes as you like to embed in different sections of your website. You can choose your options on this page and change the trust badge style, size, and margins. You can also drag and drop the individual badges to rearrange the order. When you’re finished choosing your options and building your trust seal unit, then click the ‘save and get code’ button of the page. Now you’re ready to embed your code into your WooCommerce site.
If you decide not to purchase one of our proven TrustLock.co premium plans starting at just $9/mo, you can simply add one of our free trust seals / badges. To get our free trust seals, visit our free trust seals page and find the code below each graphic trust seal which will be used in the next steps in the proccess: Free Trust Seals

Get the code for the free trust seals and badge options from TrustLock: Free Trust Seals
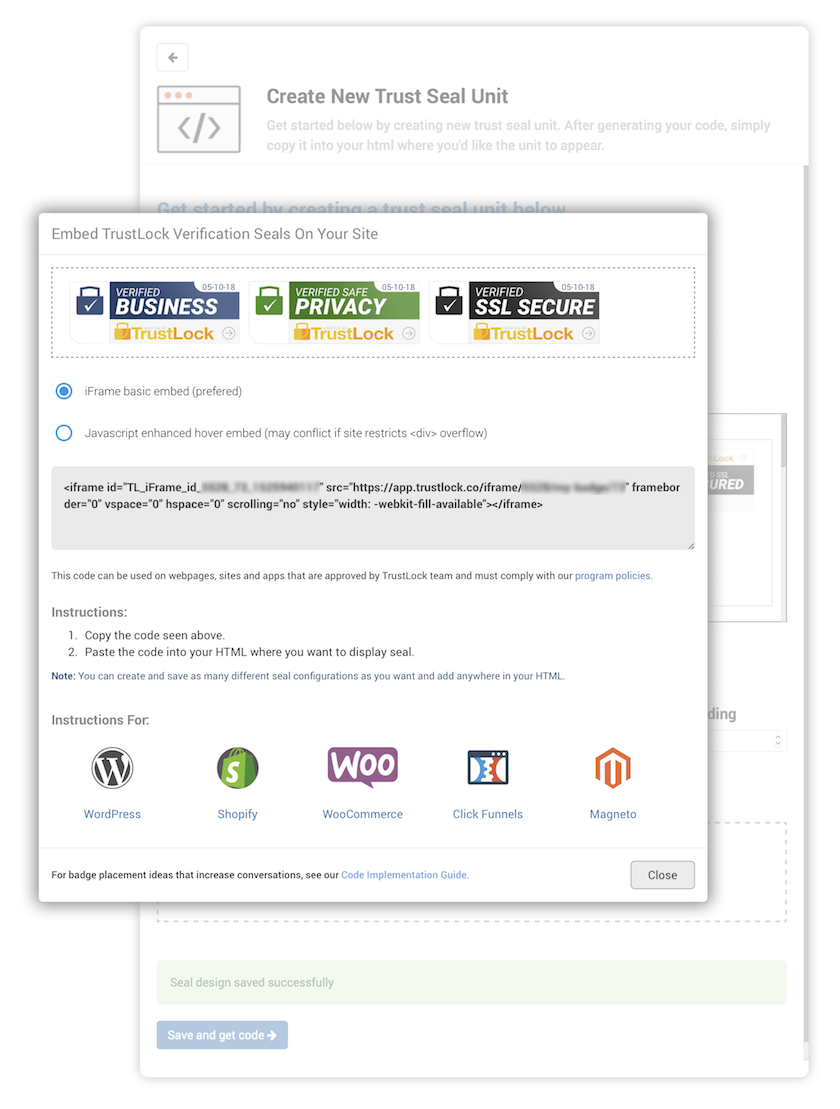
2. Copy The iFrame Code OR The Free Trust Badge HTML Code
After creating the seal and clicking the 'save and get code' button, you should see a popup giving you options for embedding your code. We strongly recommend using the iFrame options for greater compatibility. However, using WooCommerce Java may also work fine since our latest update. The javascript embed code includes an outside hover effect that may be blocked by some websites and themes and if you are not an experienced developer we only recommend using the iFrame embed implementation.
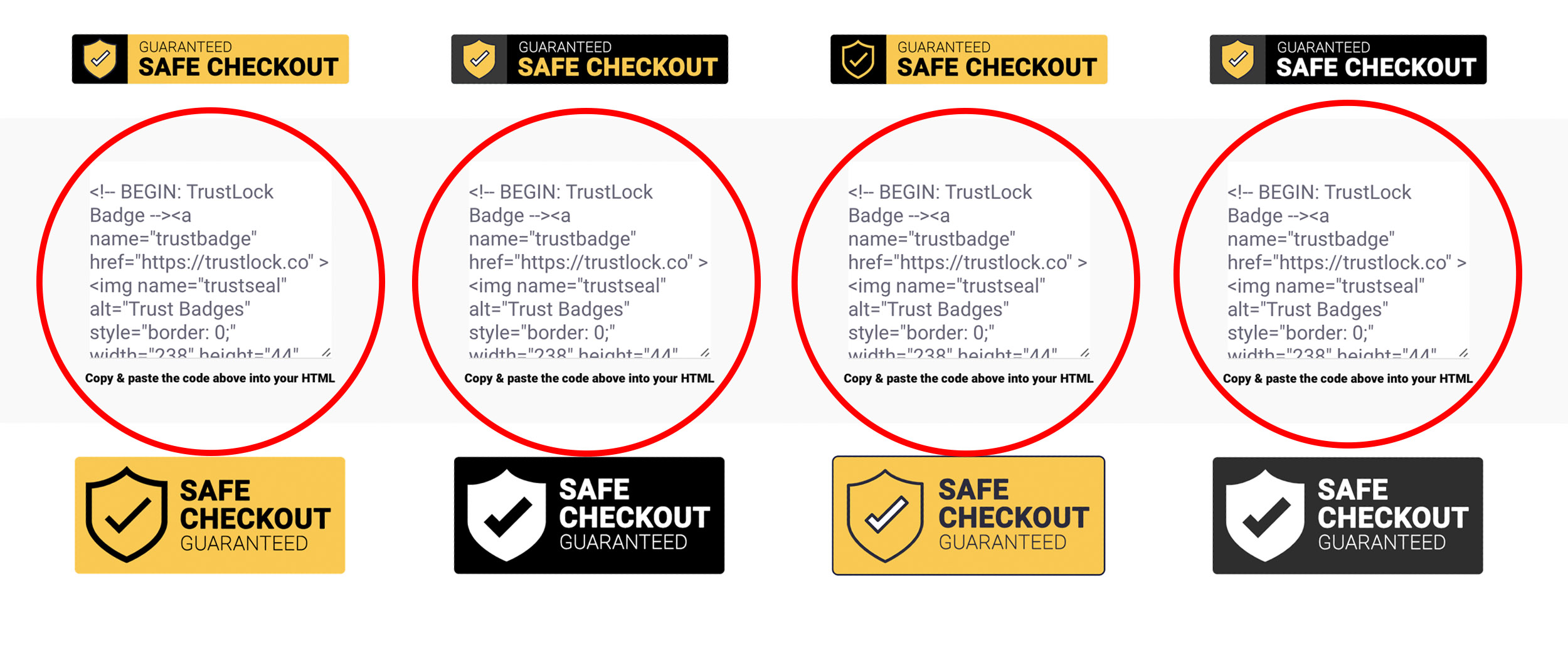
If you are using the free trust badges from our free trust badge page link from above for below the add to cart button, then copy the HTML code for the trust badge directly below the image seen on the page, as you see below for both retreiving code from our free trust badge page AND our premium TrustLock badges.

3. Easily Insert the Code With Hooks
Take the TrustLock trust seal iFrame or Free HTML badge code and paste it into the WooCommerce Functions.php file along with the following code as seen below this section. Inserting the trust seal code is straightforward and easy, but when you are using WooCommerce, it's best to use a 'hook' to call your code to appear in a certain location. you can contact us or speak with your developer if you have any questions or concerns at any time during the proccess.
You can also insert the Java or iFrame code into your footer file by editing your theme php files (WARNING: make sure you feel comfortable with the code editing before you do this) Always backup an original copy of each PHP file before editing it so you can revert back if you have any problems. Below are several examples of embedding the seals into your theme WooCommerce cart, checkout page and other theme files such as footer, widget, or even just a generic WordPress page files
If you follow our code entry as seen below and replace the code example we have with your embed code, all should work well for getting your trust seal appearing under the add to cart button.
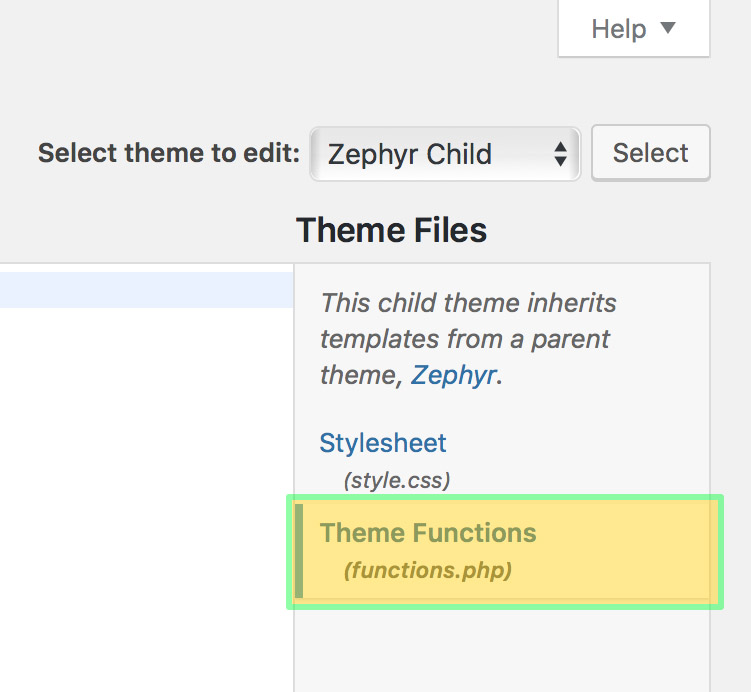
Example of inserting a trust seal unit below the add to cart or purchase button in WooCommerce. To do this you'll need to locate your functions.php file.

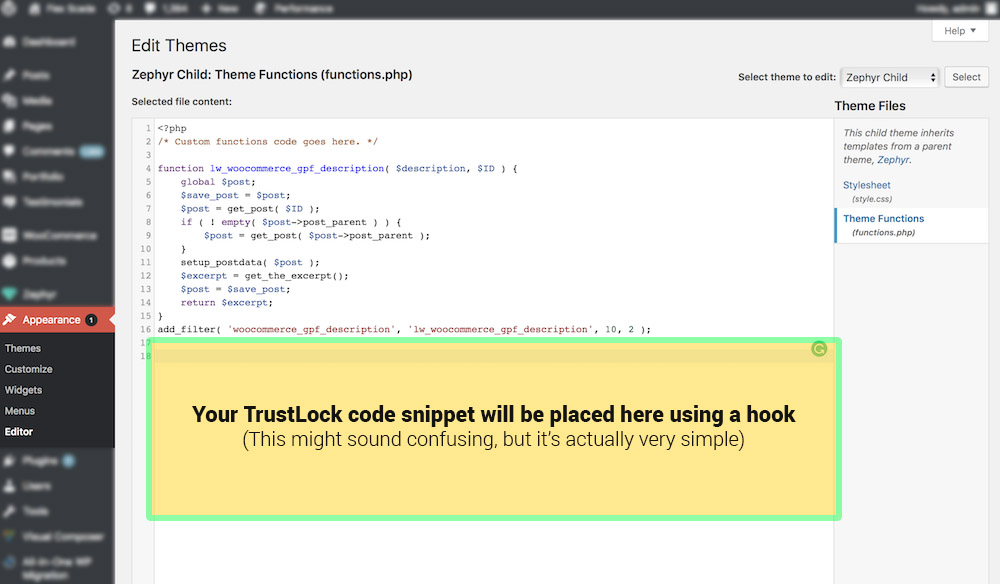
After locating and selecting the functions.php file, you will want to navigate to the bottom of the code and add a WooCommerce hook. A WooCommerce hook allows you to call in a snippet of code like an embedded trust seal code, or even an image and place it in a certain location in your WooCommerce theme depending on the hook you are using. You also will need to enable the hook using a second piece of code. We will add this further down in the instructions so all you have to do is copy and paste for an easy solution!

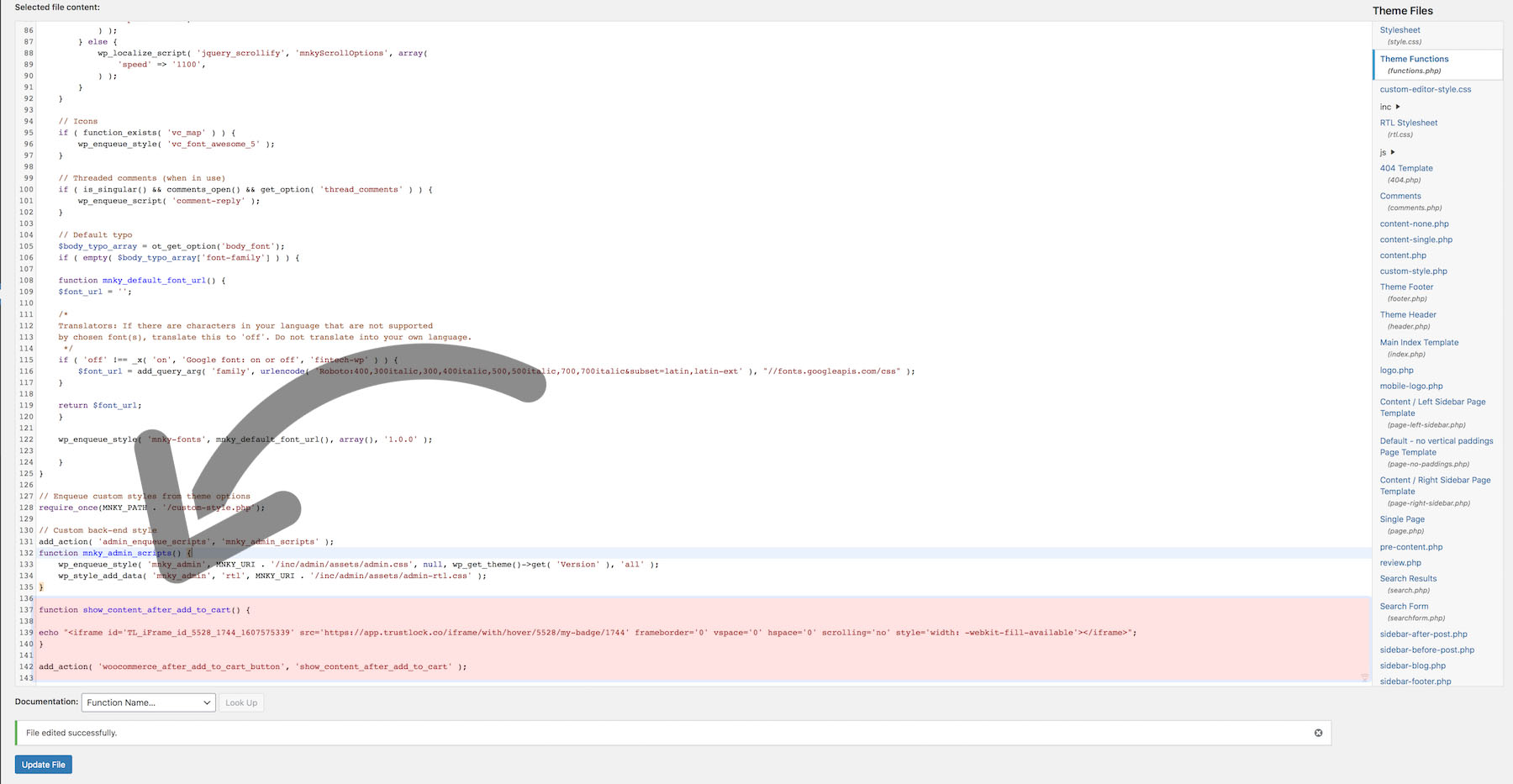
In this example, we will use the hook that will place our test seals code below the add-to-cart button on the woocommerce product page. The code seen below is how one of our clients installed the trustlock badges below the "add to cart" button on the product page in Woocommerce

As you can see above, we used the hook to call an 'echo' to the TrustLock code. We've copied the code below as an example so you can replace the specific TrustLock code seen here with the code we gave you in your TrustLock admin. (The blue-colored text is the TrustLock code, you can swap it with your own seal unit)
function show_content_after_add_to_cart() {
echo “<iframe id=’TL_iFrame_id_5528_1744_1607575339′ src=’https://app.trustlock.co/iframe/with/hover/5528/my-badge/1744′ frameborder=’0′ vspace=’0′ hspace=’0′ scrolling=’no’ style=’width: -webkit-fill-available’></iframe>“;
}
add_action( ‘woocommerce_after_add_to_cart_button’, ‘show_content_after_add_to_cart’ );
The BLUE text seen above is out code we received from our TrustLock backend premium seals, OR this can be replaced with any seals from our free trust badges seen here: https://trustlock.co/free-website-trust-badges-trust-seals-to-help-boost-sales/
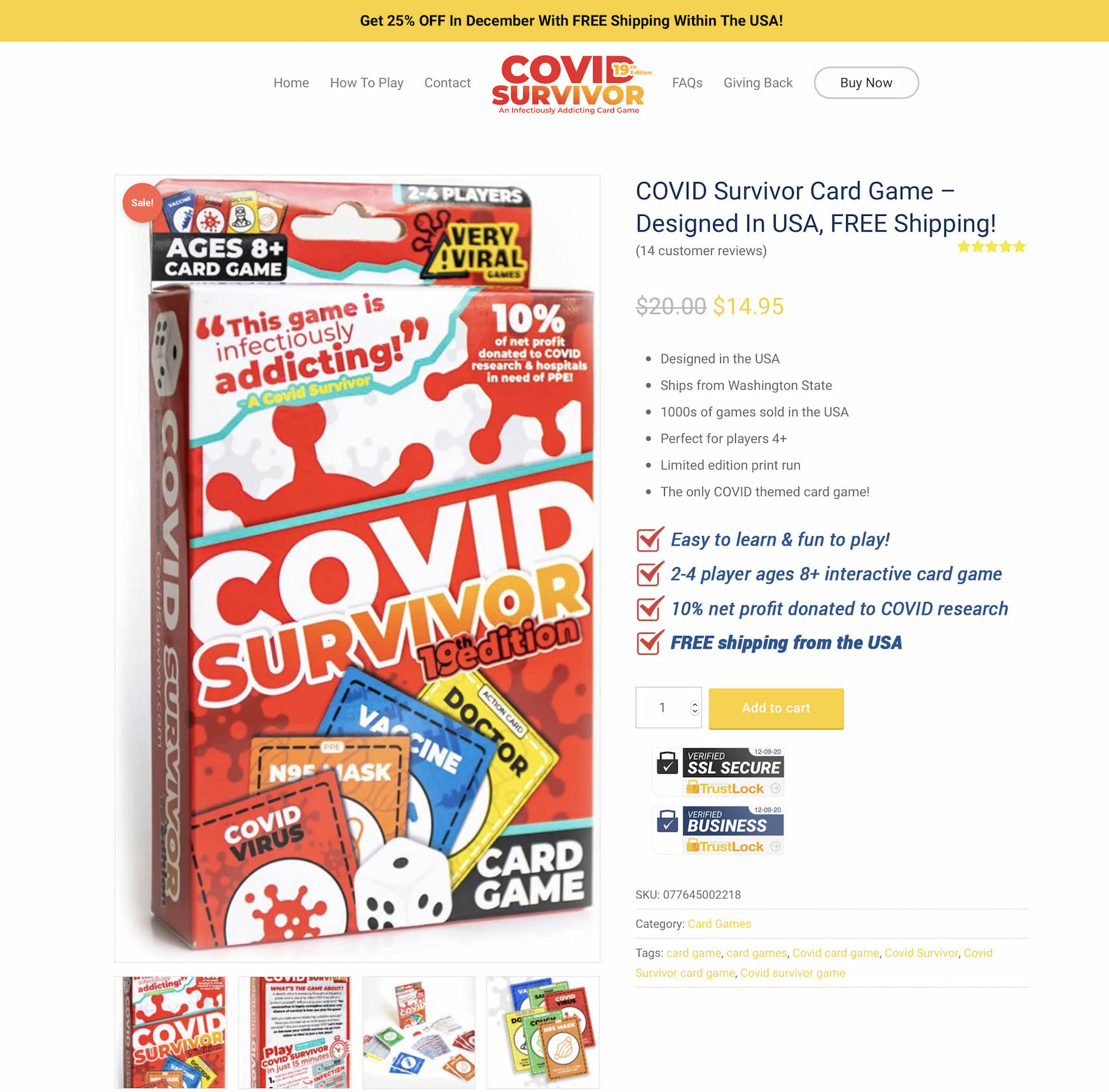
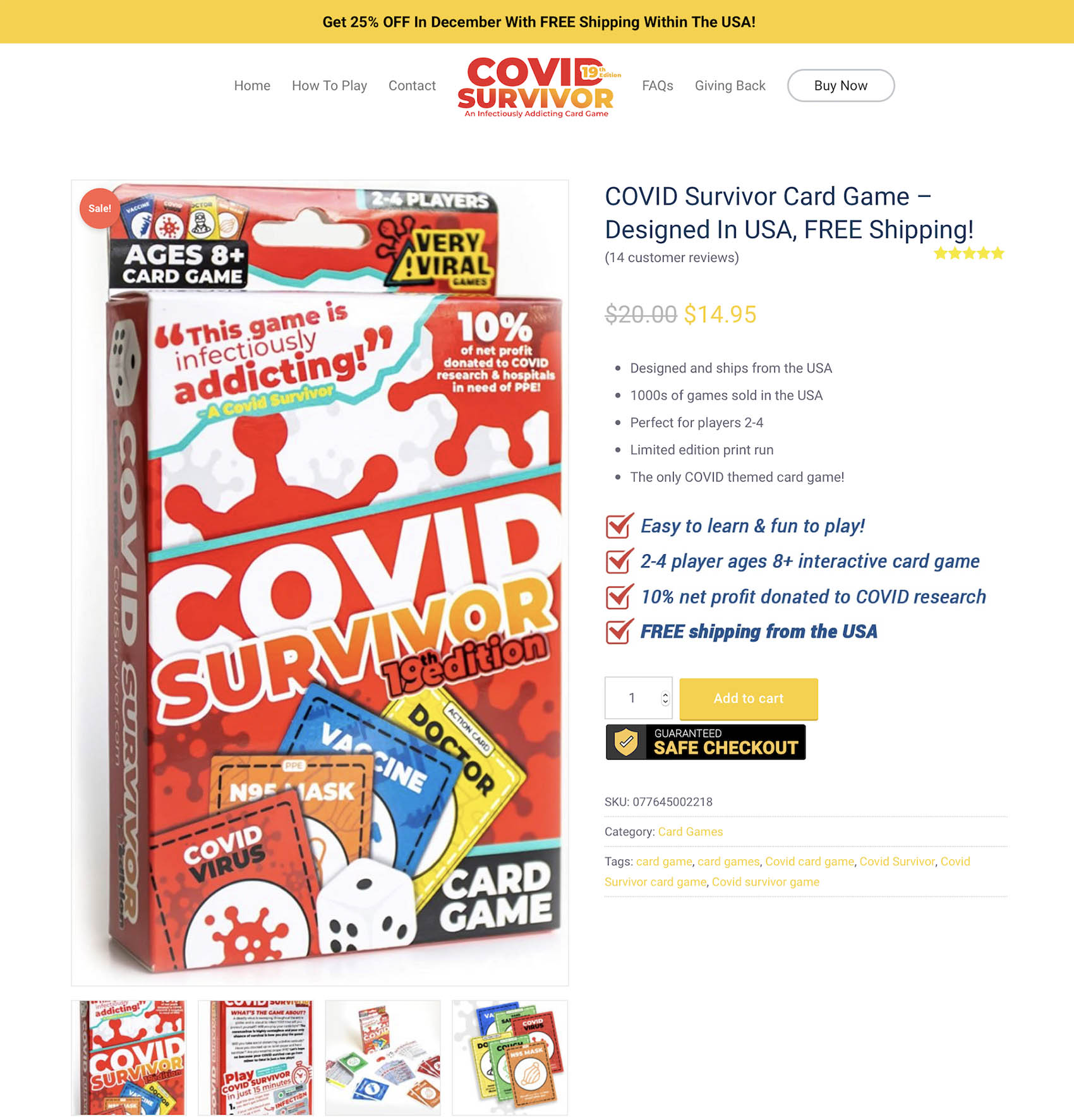
After inserting this specific hook, the trust seals should automatically appear on the cart directly below the cart section. We've found that this location helps increase "add to cart" conversions by up to 45%+. You can see the end result of our work below:

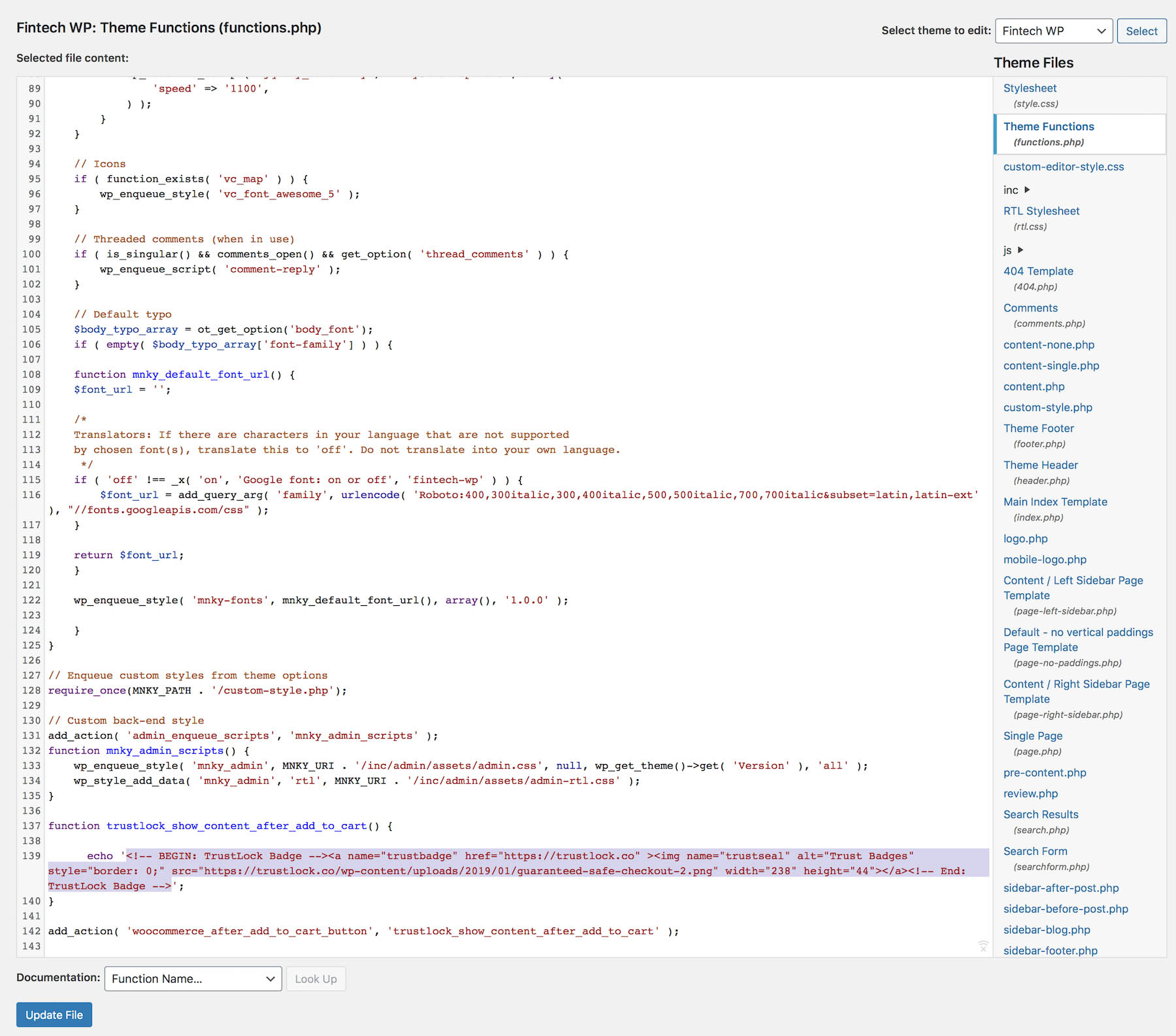
If we wanted to add one of the free trust badges provided free of charge by TrustLock.co, we could just add it into another section below the other code just like as seen below:

As you can see above, we used the hook to call an 'echo' to the TrustLock code. You can see the highlighted code here in the image above is the code we retrieved from the free trust badges page: https://trustlock.co/free-website-trust-badges-trust-seals-to-help-boost-sales/
function trustlock_show_content_after_add_to_cart() {
echo ‘<!– BEGIN: TrustLock Badge –><a name=”trustbadge” href=”https://trustlock.co” ><img name=”trustseal” alt=”Trust Badges” style=”border: 0;” src=”https://trustlock.co/wp-content/uploads/2019/01/guaranteed-safe-checkout-2.png” width=”238″ height=”44″></a><!– End: TrustLock Badge –>‘;
}
add_action( ‘woocommerce_after_add_to_cart_button’, ‘trustlock_show_content_after_add_to_cart’ );
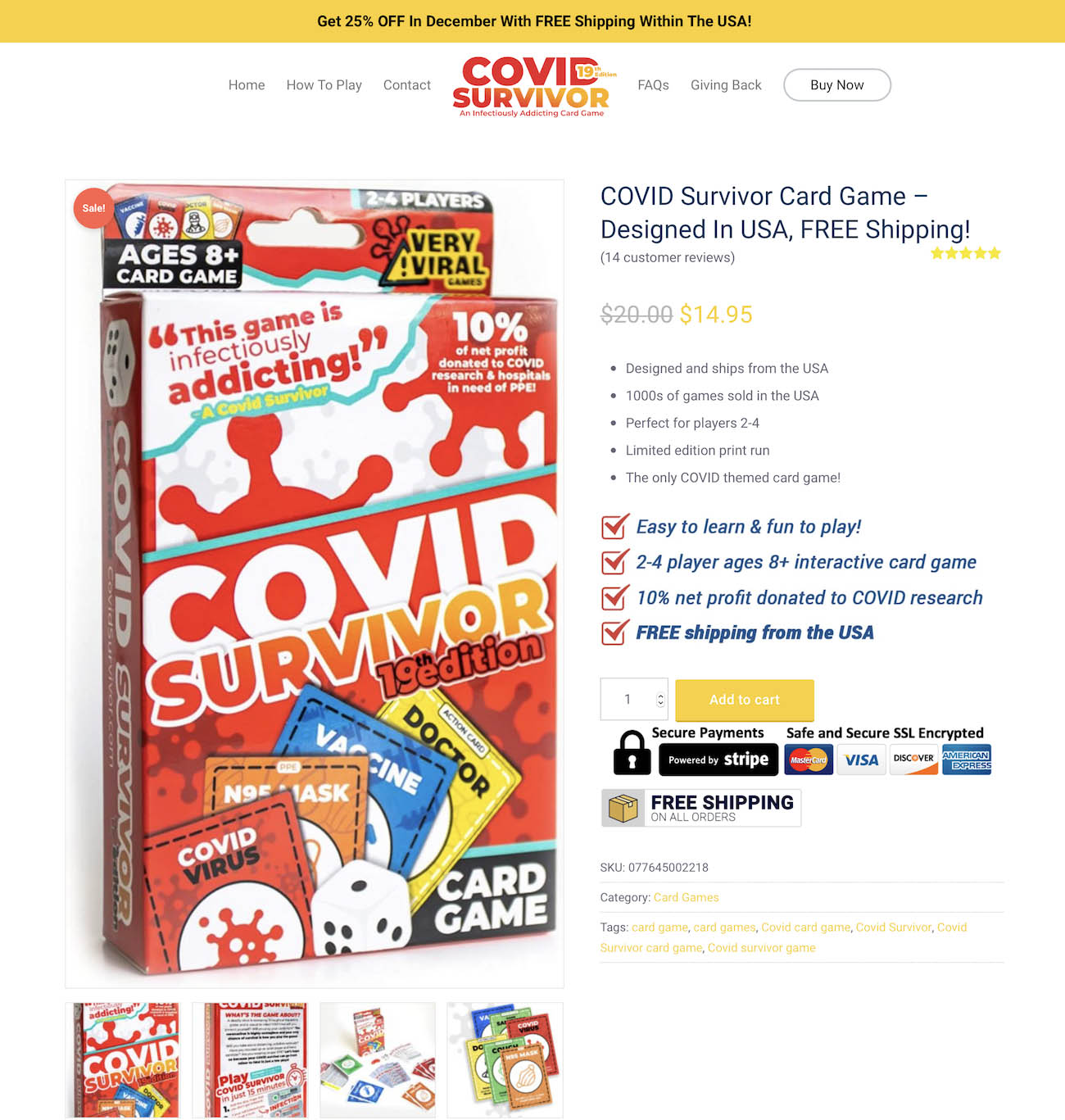
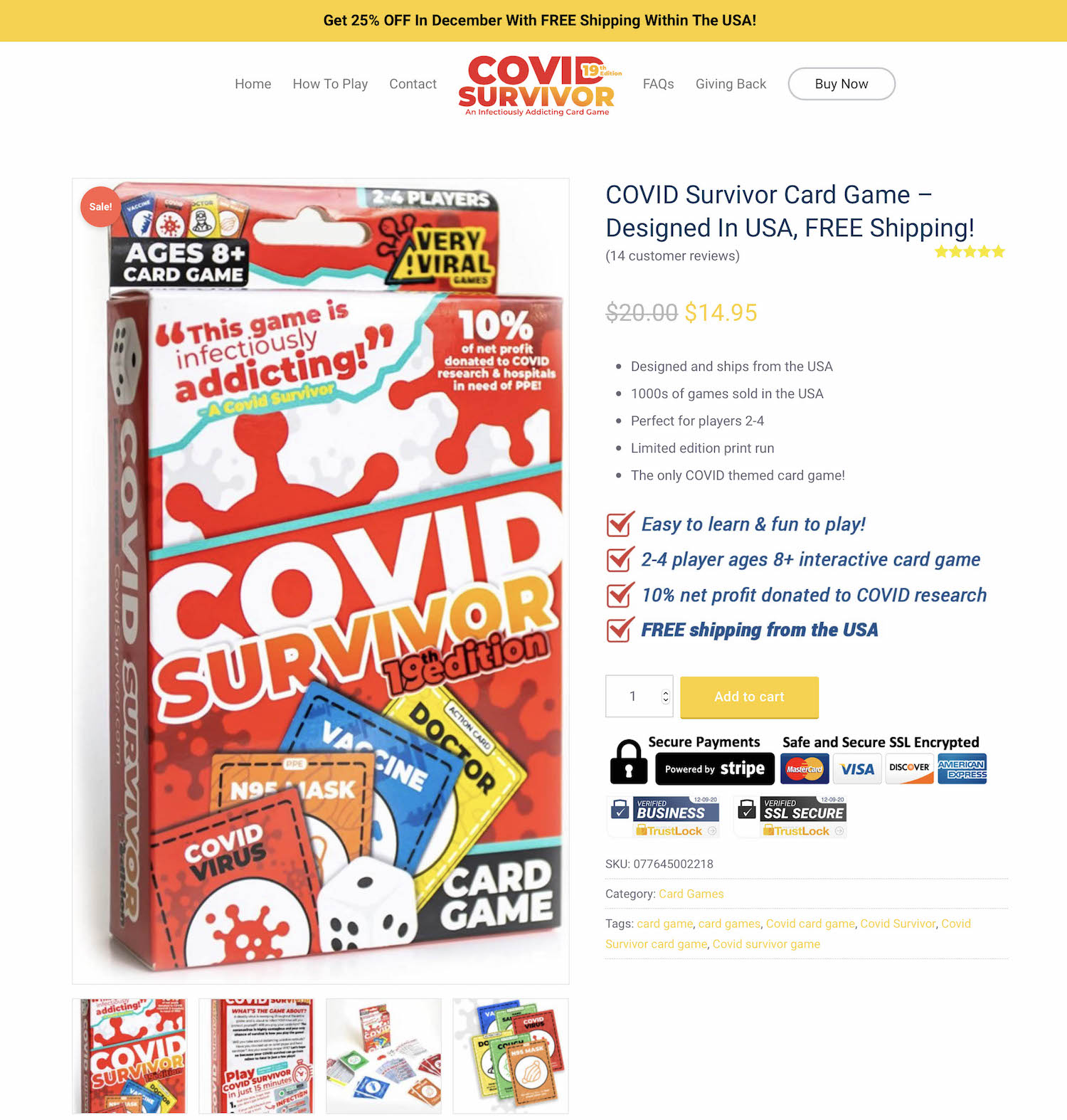
After inserting this specific hook, the trust seals should automatically appear on the WooCommerce product page directly below the add to cart button or under the purchase button. This code can be replaced with any other codes from the free trust badges we have available to you. You can also manually adjust the sizes in the code to make the image larger or smaller as required. You can see the end result of our work below:

Here's another free trust badge example we put under the add to cart button that is availabe from our free trust badges library seen at: https://trustlock.co/free-website-trust-badges-trust-seals-to-help-boost-sales/

Here's an example of our free badges combined with our premium trust badges seen at: https://trustlock.co starting at $9/month.

If you want to change the location of the TrustLock trust seal, you can replace the hook with a different hook name and the seals will appear in that location.
For more hooks, please see the official WooCommerce documentation on hook names and locations: Click Here
Also if you would like a visual idea of where these hooks are referencing to, you can check here: Click Here
Still can’t figure it out? Contact Us
4. Insert your Code WITHOUT Hooks Into WordPress
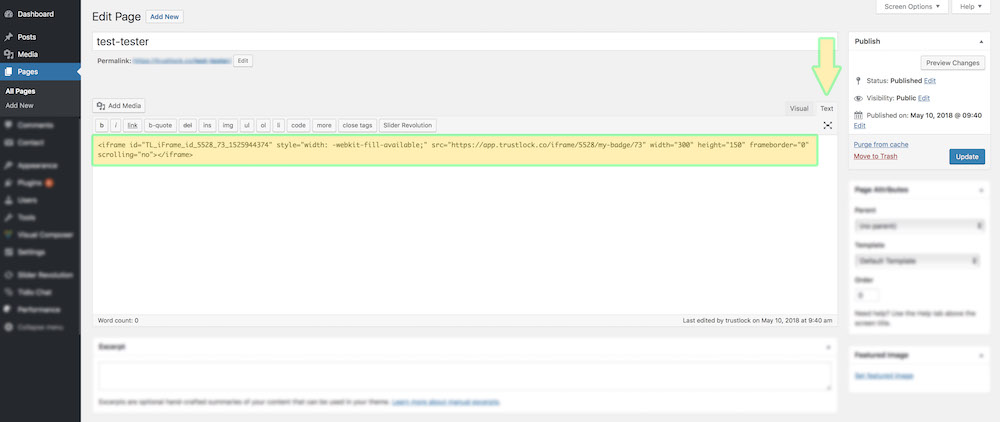
Example of inserting code into WordPress page/post
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

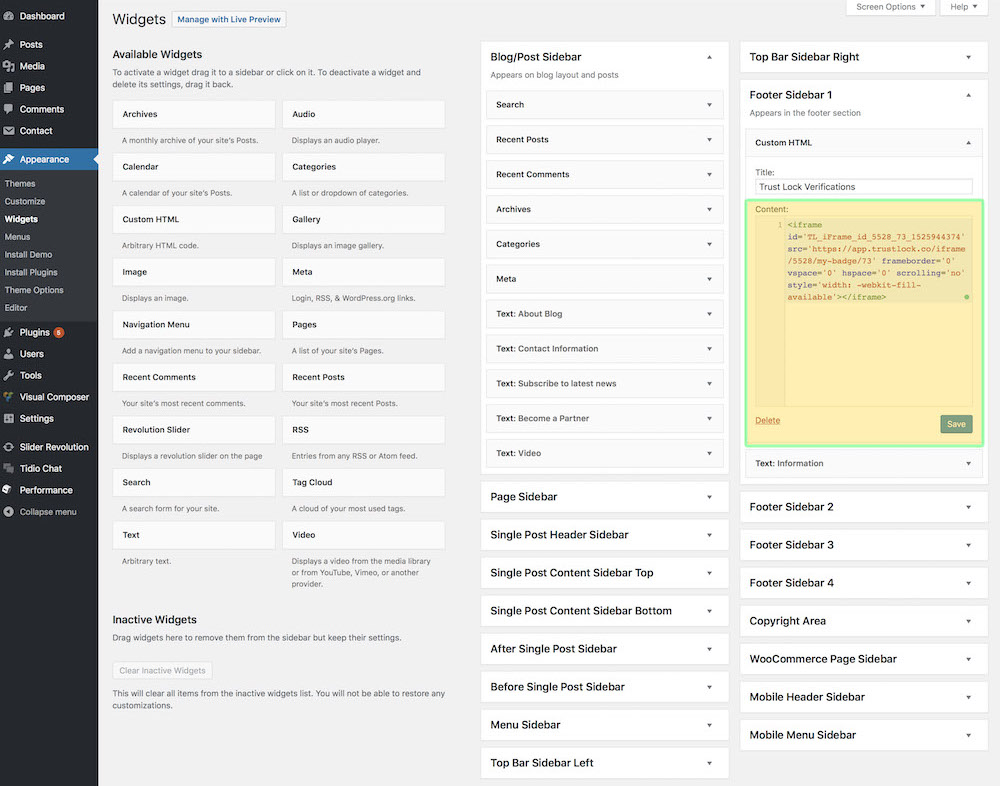
Example of inserting into a custom HTML widget file
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

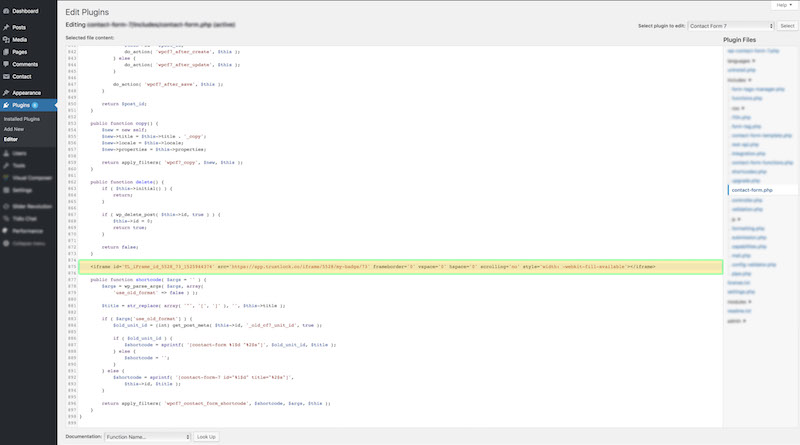
Example of inserting into a plugin PHP file
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

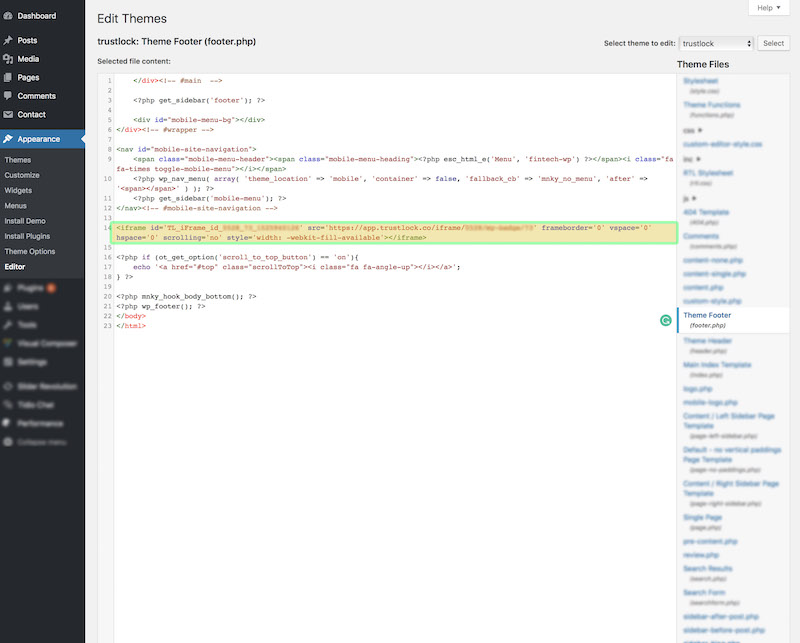
Example of inserting into WordPress footer PHP file
(Copy your trust seal iFrame or Java code that you copied from your TrustLock dashboard and paste it into the location you wish as seen below)

Having trouble embedding the code onto your site?
We've focused on creating an easy interface for embedding TrustLock seals via iFrame, however, if you are still having issues, or would like us to help you insert the TrustLock embed code, please let us know. We're happy to help you with the TrustLock integration and setup if you or your developer is having any issues.